قالب هاستینگ شوفی
معرفی
قالب شوفی به عنوان یکی از جامع ترین و کاربرپسندترین قالب های whmcs موجود در مارکت های امروزی متمایز است. هدف از قالب شوفی این است که به کاربران راه حلی یکپارچه و از نظر بصری جذاب ارائه دهد که نه تنها انتظارات آنها را برآورده می کند، بلکه فراتر از آن است. با ترکیب عناصر طراحی پیشرفته و عملکرد قوی، قالب شوفی قصد دارد تجربه کاربری را متحول کند و به کسب و کارها قدرت دهد تا برندهای خود را به طور مؤثر و بدون زحمت به نمایش بگذارند.
اگر سؤالی دارید که در این فایل راهنما پوشش داده نشده است، از طریق راه های ارتباطی موجود در سایت تماس بگیرید.
نصب
نیازمندیهای قالب شوفی
IonCube: نسخه 10 به بالا
افزونه sodium: راهنمای نصب
PHP: نسخه 7.2 به بالا
WHMCS: نسخه 8.11 به بالا
دانلود آخرین نسخه قالب
وارد حساب کاربری خود در سایت شوید و آخرین نسخه قالب را دانلود کنید
آپلود قالب در هاست
بعد از دانلود قالب فایل زیپ را در هاست خود آپلود و اکسترکت کنید
نکته مهم
پس از آپلود فایل های افزونه شوفی در هاست خود، لطفاً پرمیشن فایل های زیر را روی 666 تنظیم کنید. این کار به جلوگیری از هرگونه مشکل یا خطا در ذخیره تنظیمات کمک می کند.
/modules/addons/shufyTheme/css-values/custom.css
/modules/addons/shufyTheme/css-values/default-style.css
/modules/addons/shufyTheme/css-values/green-style.css
/modules/addons/shufyTheme/css-values/homepage-plans.css
/modules/addons/shufyTheme/css-values/purple-style.css
/modules/addons/shufyTheme/css-values/red-style.css
/modules/addons/shufyTheme/css-values/typographie.css
فعالسازی افزونه قالب
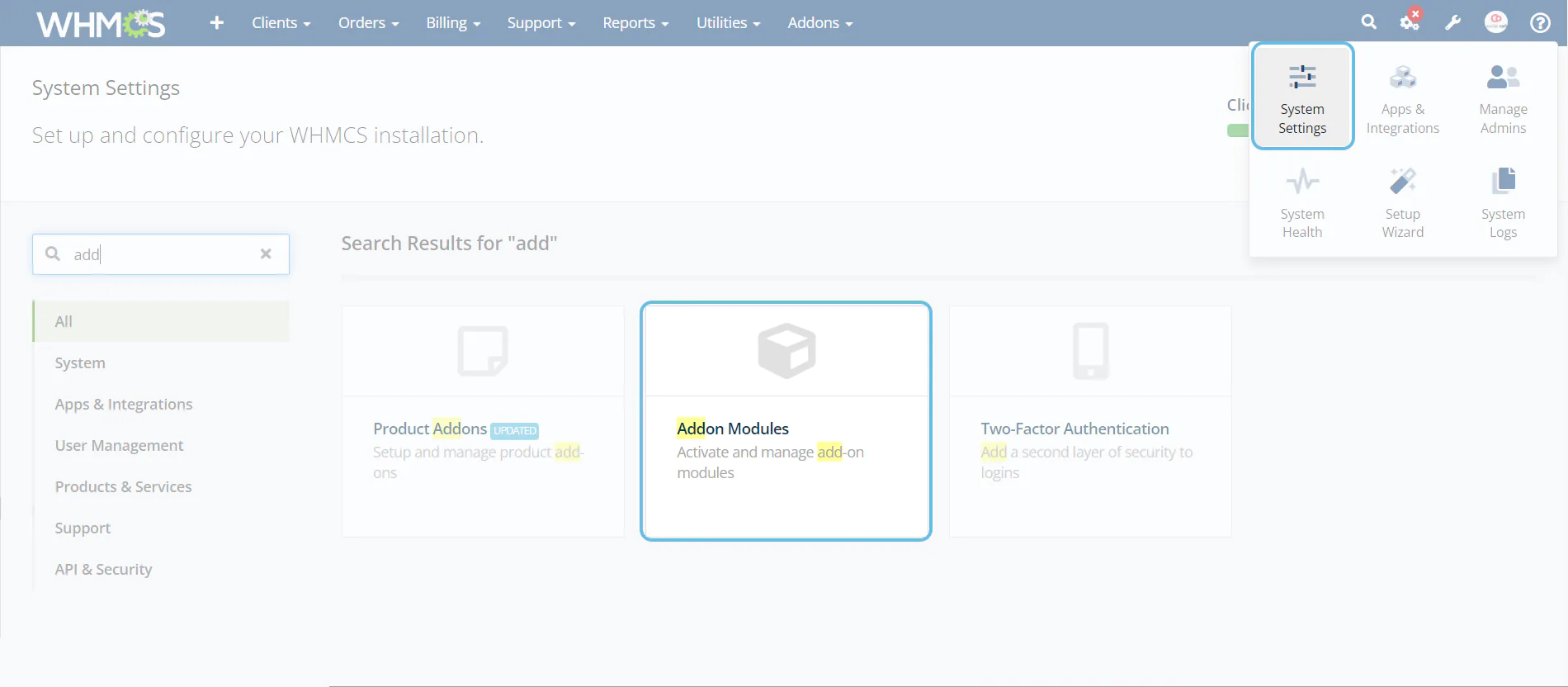
وارد پنل ادمین whmcs شوید
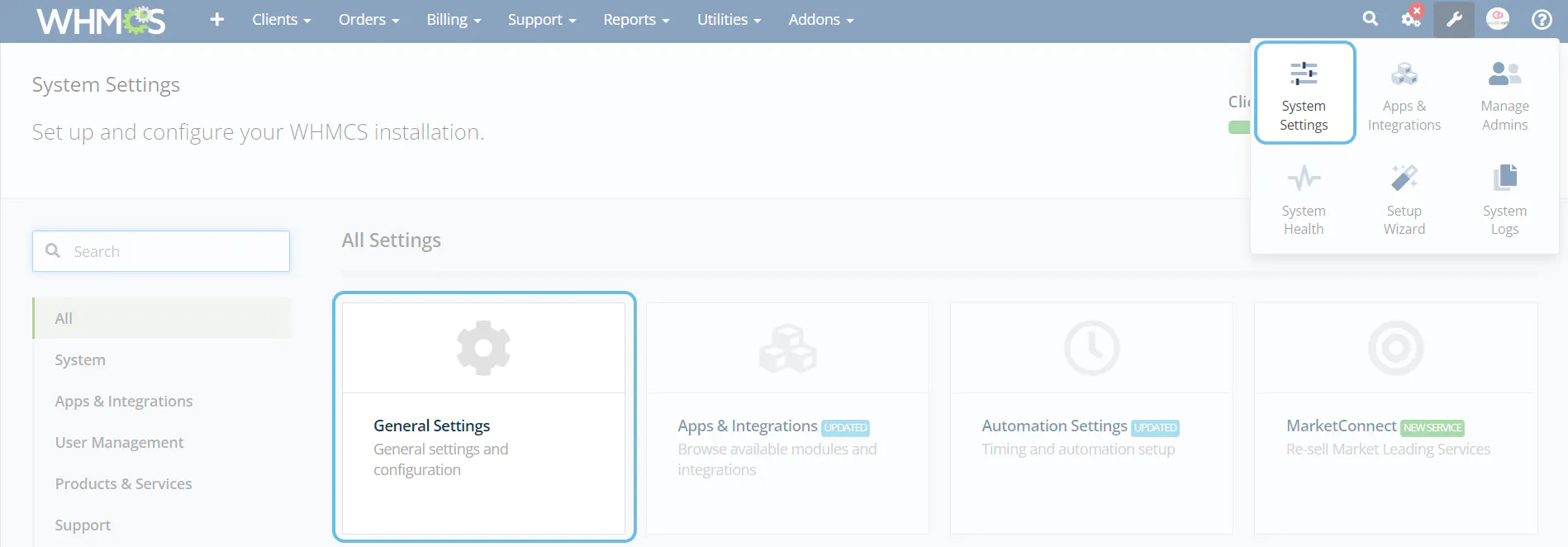
در سمت راست و بالا روی
System Settingsکلیک کنید وAddon Modulesرا انتخاب کنید
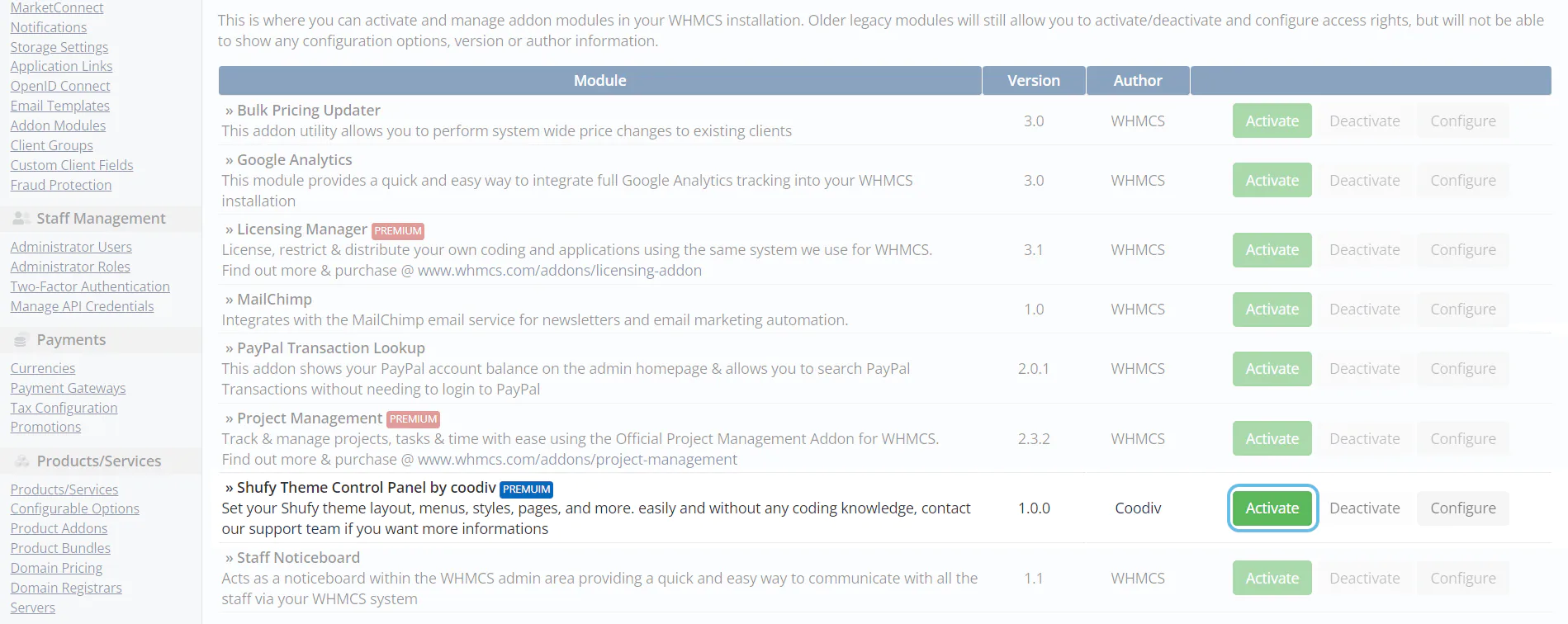
افزونه قالب را فعال کنید

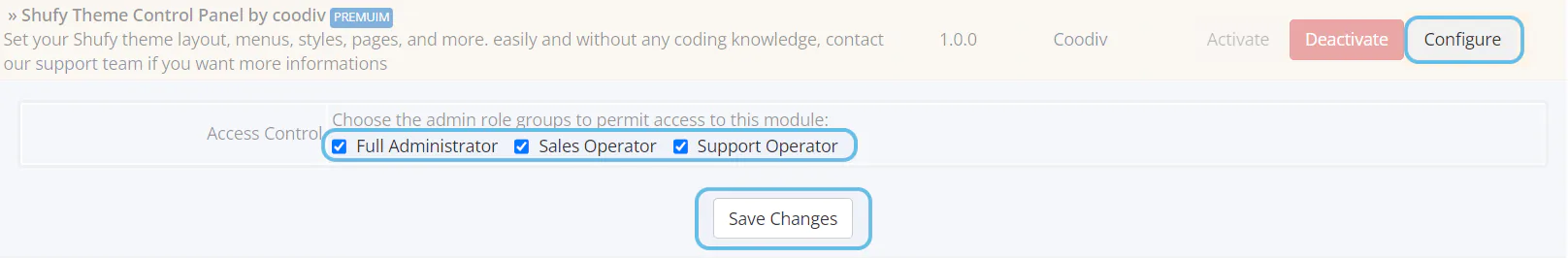
روی دکمه روی دکمه
Configureکلیک کنید، سپس گروههای نقش مدیر را انتخاب کنید تا بر اساس نیاز خود دسترسی داشته باشید و در نهایت تغییرات خود را ذخیره کنید. کلیک کنید، سپس همه تیک ها را فعال کنید تا بر اساس نیاز خود دسترسی داشته باشید و در نهایت تغییرات خود را ذخیره کنید.
فعالسازی قالب شوفی
در گوشه بالا سمت راست، روی
System Settingsکلیک کنید و سپسGeneral Settingsرا انتخاب کنید
در تب
Generalاز منویSystem ThemeگزینهShufyThemeرا انتخاب کرده و رویSave Changesکلیک کنید.
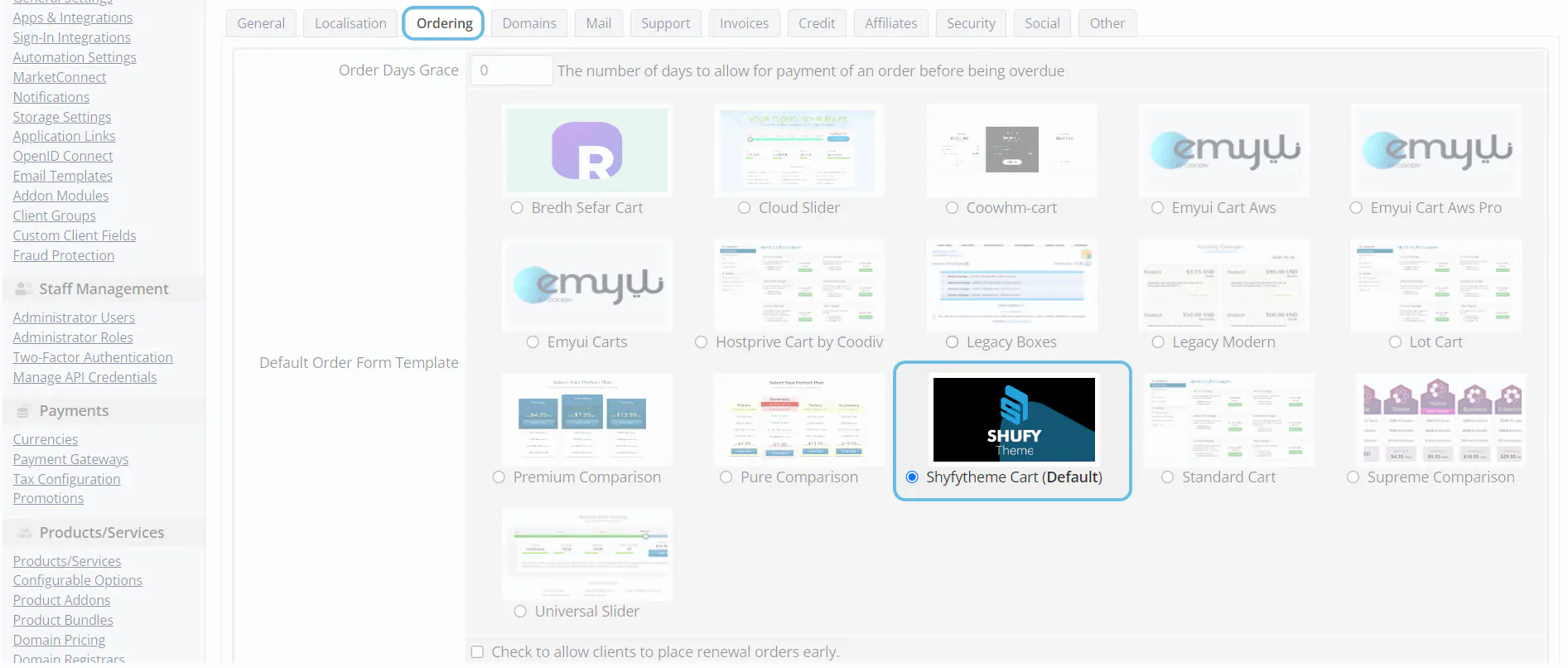
در تب
سفارش،Shyfytheme Cartرا انتخاب کنید و رویSave Changesکلیک کنید.
تبریک، قالب شوفی با موفقیت نصب و فعال شد
آپدیت قالب
- وارد حساب کاربری خود در سایت شوید و آخرین نسخه قالب را دانلود کنید
- مطمئن شوید از نسخه فعلی یک بکاپ داشته باشید
- فایل زیپ را در مسیر نصب whmcs آپلود و اکسترکت کنید
- کش مرورگر، سرور و کلاود فلیر خود را پاک کنید
- کش whmcs را در مسیر
Utilities > System > System Cleanup > Empty Template Cacheپاک کنید
پیکربندی قالب
قالب شوفی دارای یک پنل کاربری است که پیکربندی آن را آسانتر از همیشه کرده است. با پنل، میتوانید به راحتی جنبههای مختلف قالب خود را سفارشی کنید. از ویرایش رنگها، طرحبندیها، منوها، طرحبندیهای پاورقی و نوار کناری، طرحبندیهای ورود و ثبت نام گرفته تا مدیریت سئو و کنترل فونت، شوفی طیف گستردهای از گزینههای سفارشیسازی را متناسب با نیازهای شما ارائه میدهد.
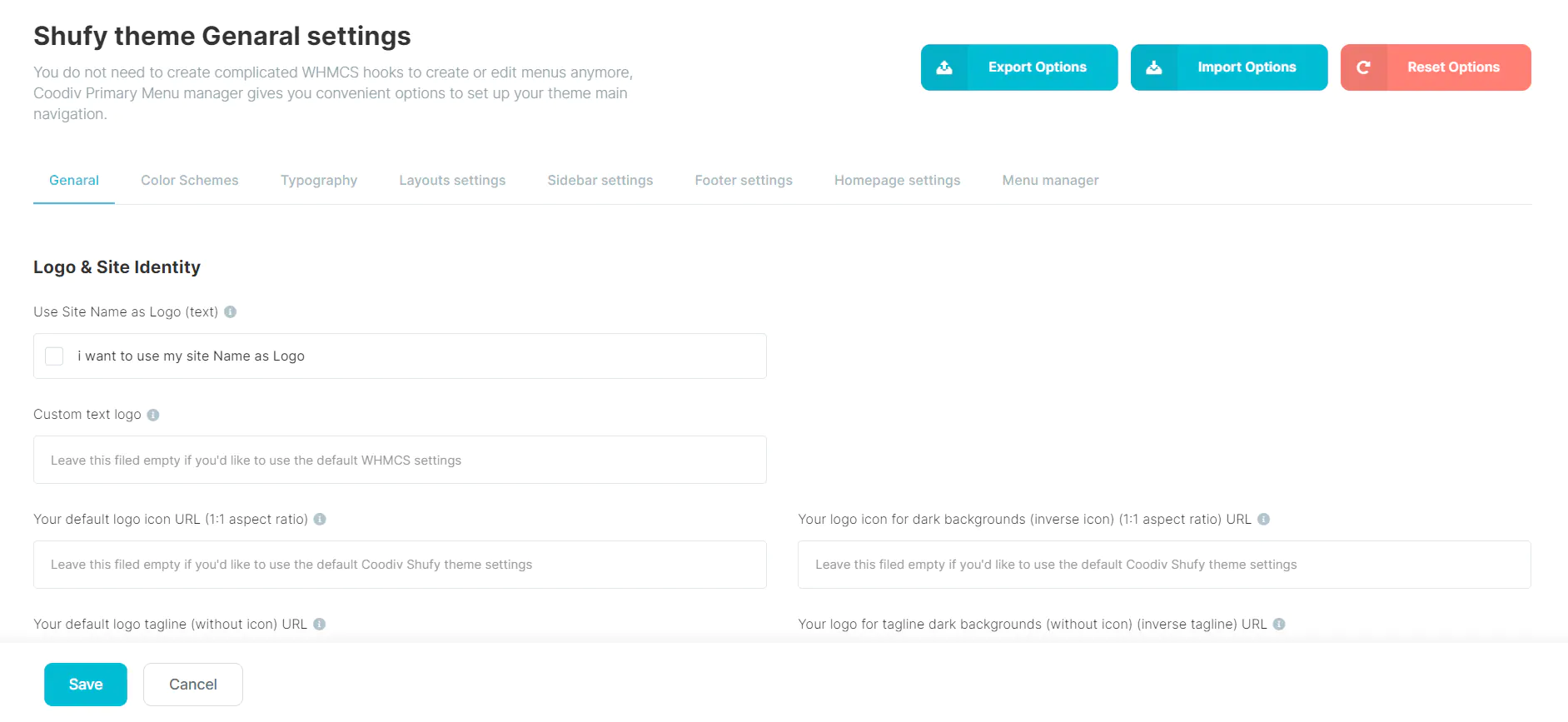
لوگو و هویت سایت
میتوانید از لوگوی پیشفرض شوفی استفاده کنید، لینک لوگوی سفارشی خود را اضافه کنید، یا حتی اگر لوگو ندارید، همچنان میتوانید از گزینه لوگوی متنی استفاده کنید.
- Use Site Name as Logo (text) اگر میخواهید نام وبسایت خود را به عنوان لوگو نمایش دهید، این گزینه را علامت بزنید.
- Custom text logo برای استفاده از نام سایت به عنوان لوگو، این فیلد را پر کنید و به جای نام وبسایت اصلی خود از متن سفارشی استفاده کنید.
- Your default logo icon URL: آدرس اینترنتی آیکون خود را اضافه کنید و ترجیحاً نسبت تصویر 1:1 باشد.
- Your default logo tagline: آدرس اینترنتی لوگوی خود را اضافه کنید و ترجیحاً بدون آیکون باشد.
- Your Full logo link URL: آدرس اینترنتی کامل لوگوی خود را اینجا اضافه کنید.

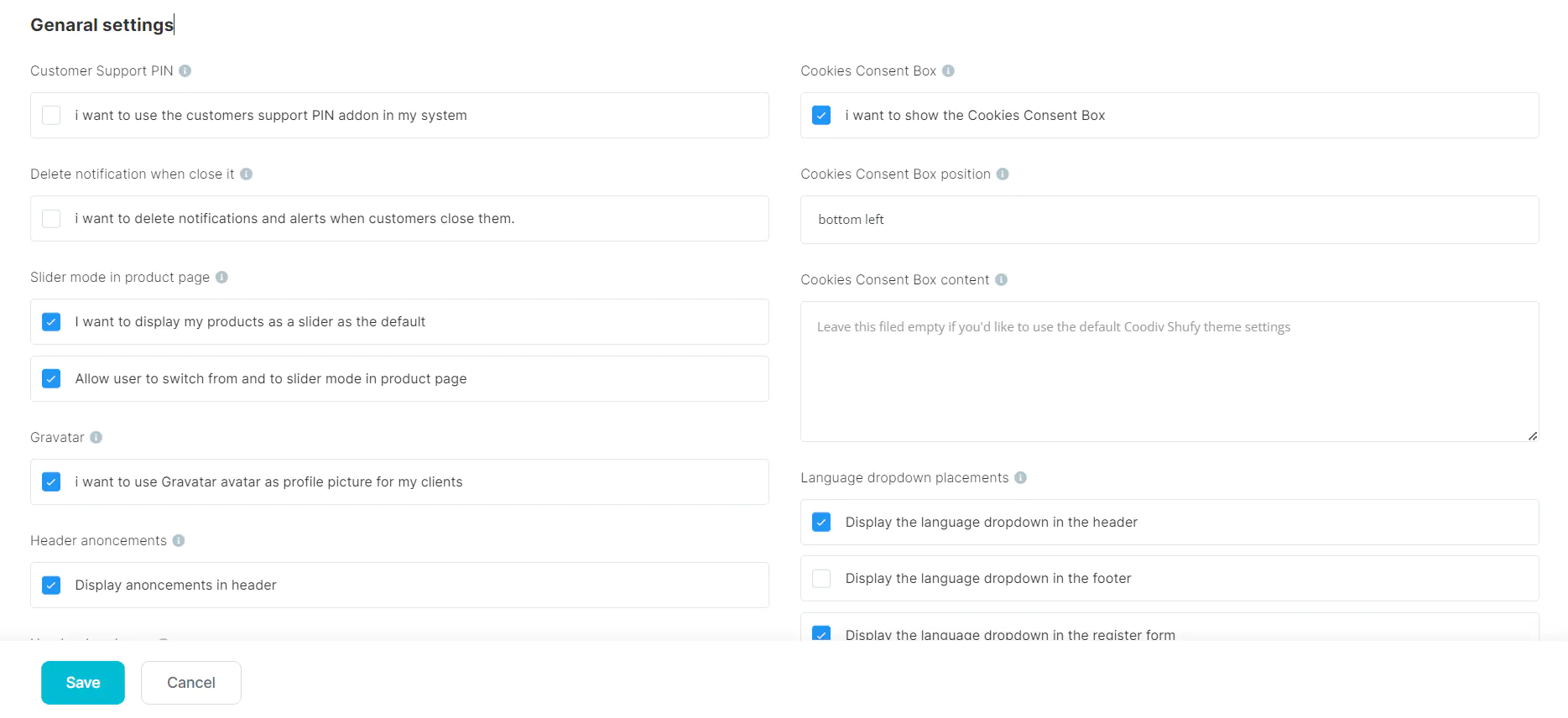
تنظیمات عمومی
- Customer Support PIN: با شوفی میتوانید از پین پشتیبانی مشتری استفاده کنید
- Delete notification when close it: شما میتوانید تمام اعلانهای مشتریان را پس از بستن آن برای اولین بار پنهان کنید.
- Slider mode in product page: در این فیلدها، میتوانید حالت اسلایدر را در صفحه محصول پیکربندی کنید
- Gravatar: برای نمایش گراواتار به عنوان تصویر پروفایل مشتریان خود، این فیلد را فعال کنید.
- Header anoncements: این فیلد را برای نمایش اسلاید اعلان سربرگ فعال کنید
- Header dropdowns: میتوانید انتخاب کنید که آیا میخواهید منوهای کشویی به صورت نوار کناری یا یک منوی کشویی ساده نمایش داده شوند
- Login & register page styles: میتوانید از بین سبکهای مختلف صفحه ورود و ثبت نام، یکی را انتخاب کنید
- Cookies Box settings: میتوانید موقعیت جعبه کوکیها، محتویات و موارد دیگر را پیکربندی کنید
- Language dropdown placements: میتوانید انتخاب کنید که میخواهید منوی کشویی زبان خود را کجا نمایش دهید

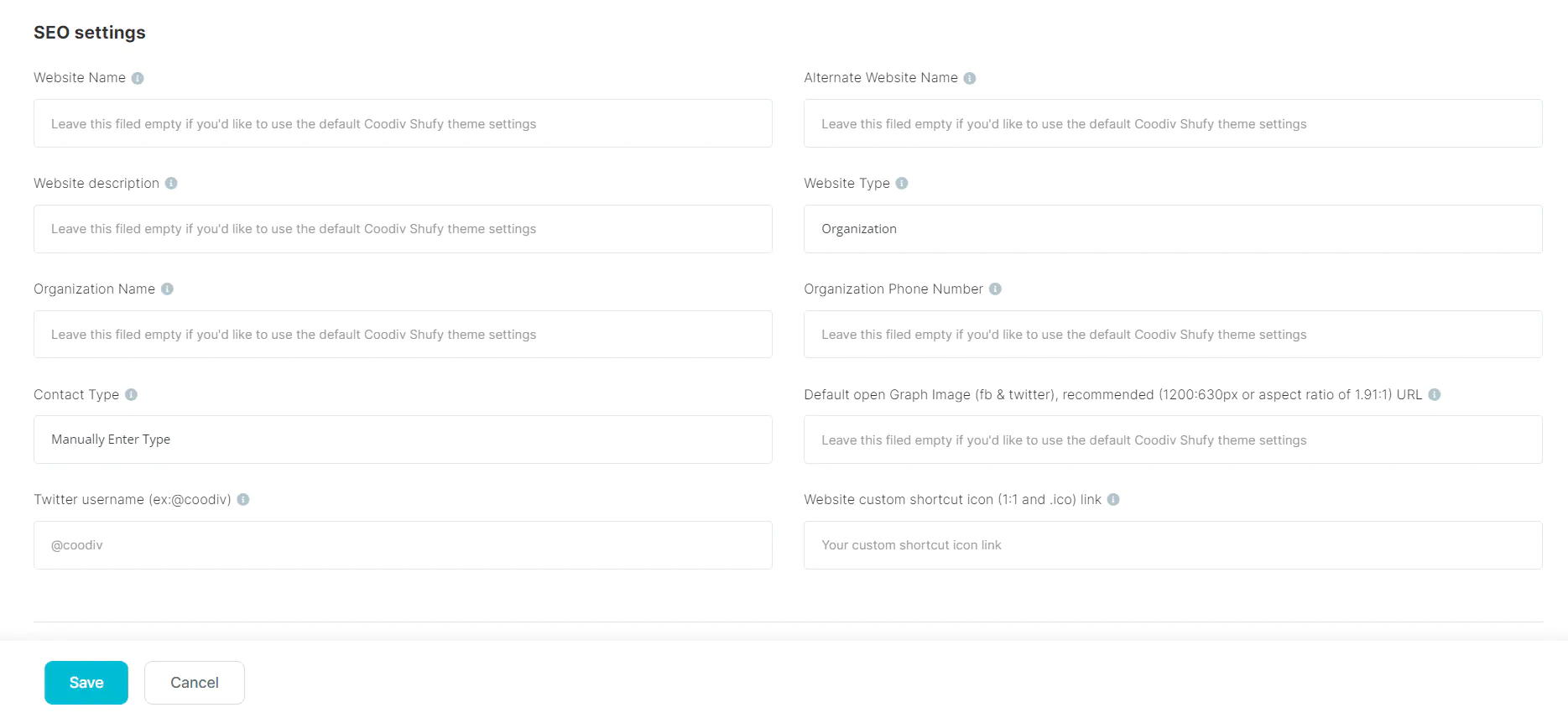
ابزارهای سئو
قالب شوفی مجهز به سئوی اختصاصی است. با هر نسخه جدید، ما تلاش میکنیم تا قابلیتهای سئوی محصولات خود را ارتقا دهیم و اطمینان حاصل کنیم که وبسایت شما نه تنها از نظر ظاهری عالی است، بلکه در رتبهبندی موتورهای جستجو نیز عملکرد خوبی دارد.
Website Name: نامی که گوگل ممکن است برای نتایج جستجوی صفحه اصلی شما استفاده کند. در صورت خالی گذاشتن، این نام به طور پیشفرض عنوان سایت WHMCS خواهد بود.
Website description: یک توضیح جایگزین برای وبسایت شما.
Organization Name: نام شرکت خود را به این فیلد اضافه کنید.
Contact Type: نوع راه ارتباطی که در وبسایت خود استفاده میکنید را انتخاب کنید.
Twitter username: نام کاربری توییتر خود را با @ اضافه کنید.
Alternate Website Name: یک نام جایگزین برای سایت شما. این میتواند مخفف یا نسخه کوتاهتری از نام وبسایت شما باشد.
Website Type: انتخاب کنید که وبسایت شما به کدام بخش تعلق دارد
Organization Phone Number: شماره تلفن شرکت خود را به این فیلد اضافه کنید.
Default open Graph Image: افزودن آدرس تصویر گراف پیشفرض برای لینکهای فیسبوک و توییتر
Website custom shortcut icon: آیکون دلخواه خود را اضافه کنید. باید در اندازه 1:1 و با فرمت ico. باشد.

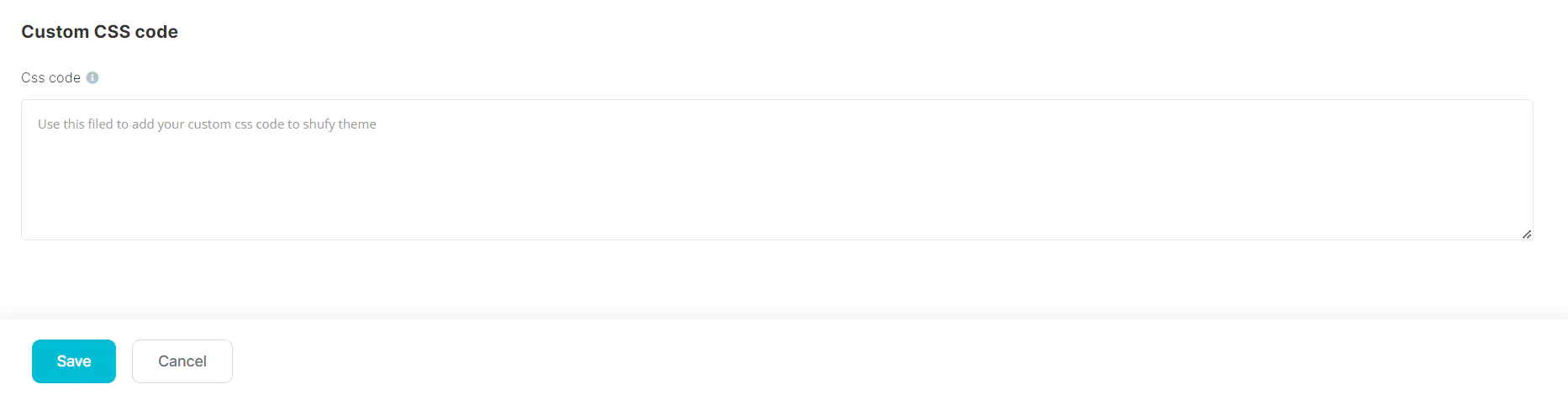
Custom CSS code
با اضافه کردن آسان کد CSS سفارشی خود از طریق پنل شوفی، سفارشیسازی خود را تقویت کنید و دیگر نیازی به ویرایش فایلهای قالب نخواهید داشت. 
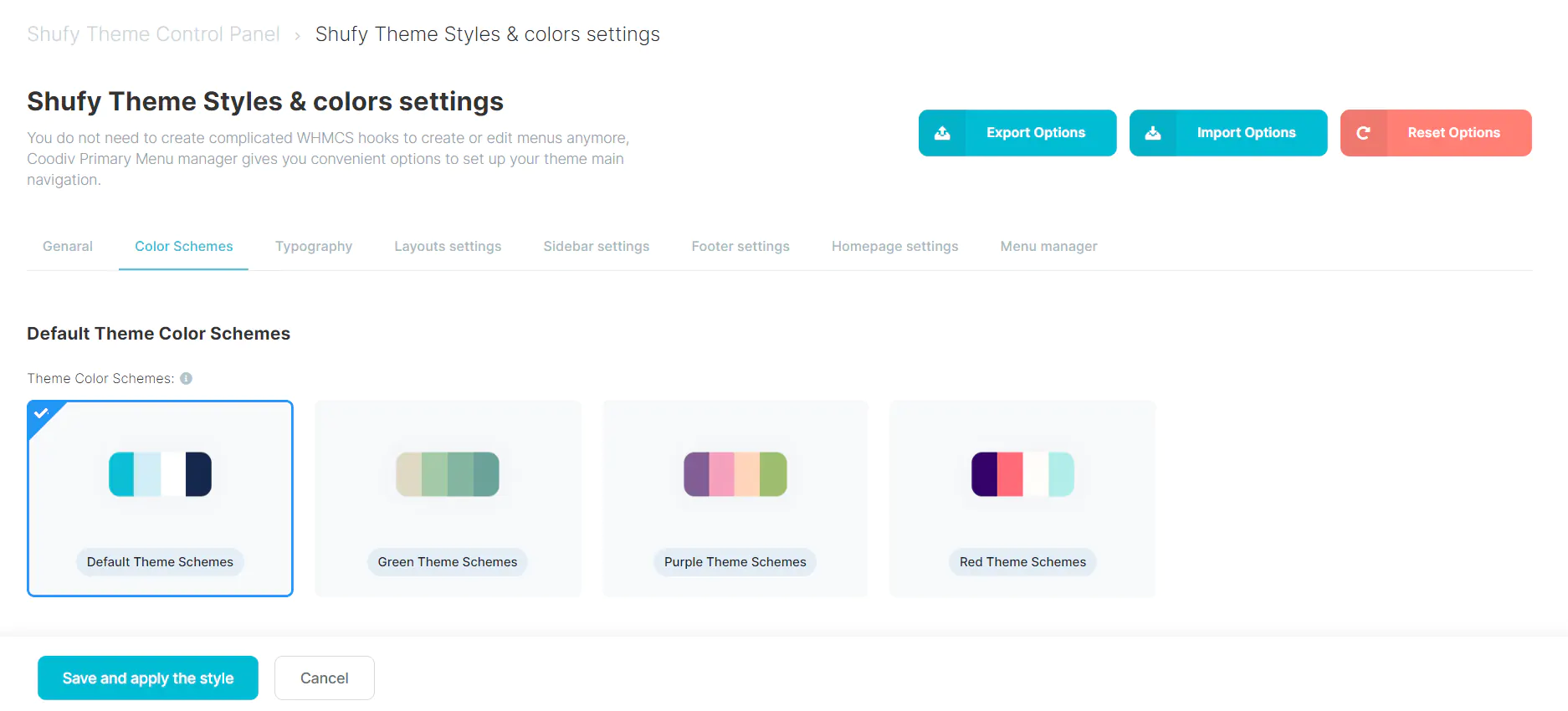
مدیریت رنگ ها
طرحهای رنگی
شما میتوانید از بین 4 طرح رنگی از پیش ساخته شده انتخاب کنید. میتوانید یک طرح از پیش ساخته شده را انتخاب کنید یا یکی را برای ایجاد رنگهای برند خود سفارشی کنید.

با انتخاب از بین 4 استایل از پیش ساخته شده و یک پالت گسترده با بیش از 160 گزینه رنگی برای هر استایل، تجربه سفارشی سازی قالب خود را متحول کنید. هیچ دانش کدنویسی لازم نیست
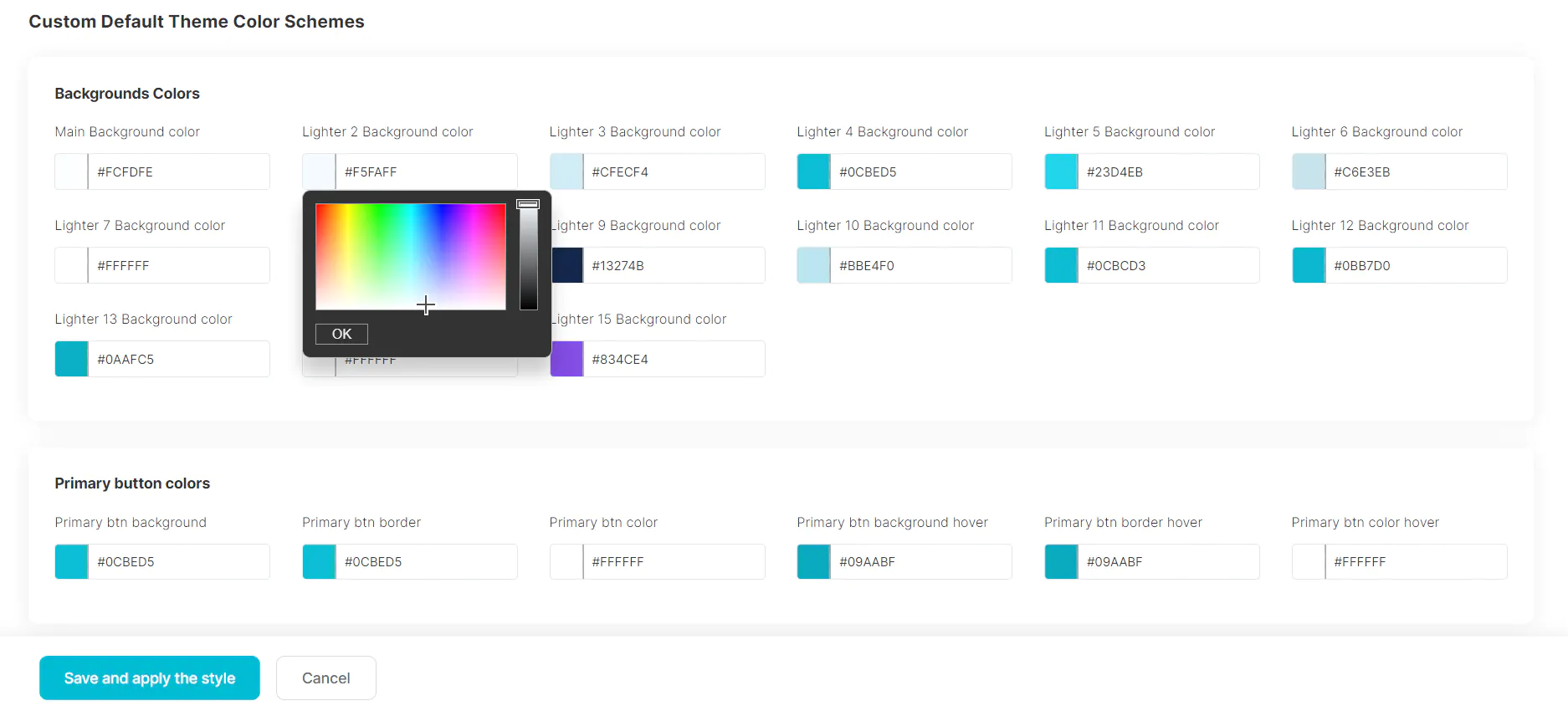
متغیرهای رنگ
 اگر طرحهای رنگی از پیش ساخته شده با برند شما مطابقت ندارند، میتوانید با استفاده از بخش طرحهای رنگی سفارشی قالب، ویرایش طرحهای رنگی هر عنصر قالب را شروع کنید.
اگر طرحهای رنگی از پیش ساخته شده با برند شما مطابقت ندارند، میتوانید با استفاده از بخش طرحهای رنگی سفارشی قالب، ویرایش طرحهای رنگی هر عنصر قالب را شروع کنید.
تغییر فونت
پنل قالب شوفی به شما این امکان را میدهد که از بین چندین فونت فارسی انتخاب کنید و اندازه فونتها را در وبسایت خود سفارشی کنید.
Font Family settings: به شما امکان میدهد "خانواده فونت" مورد استفاده در شوفی را بدون هیچ گونه دانش کدنویسی تغییر دهید.
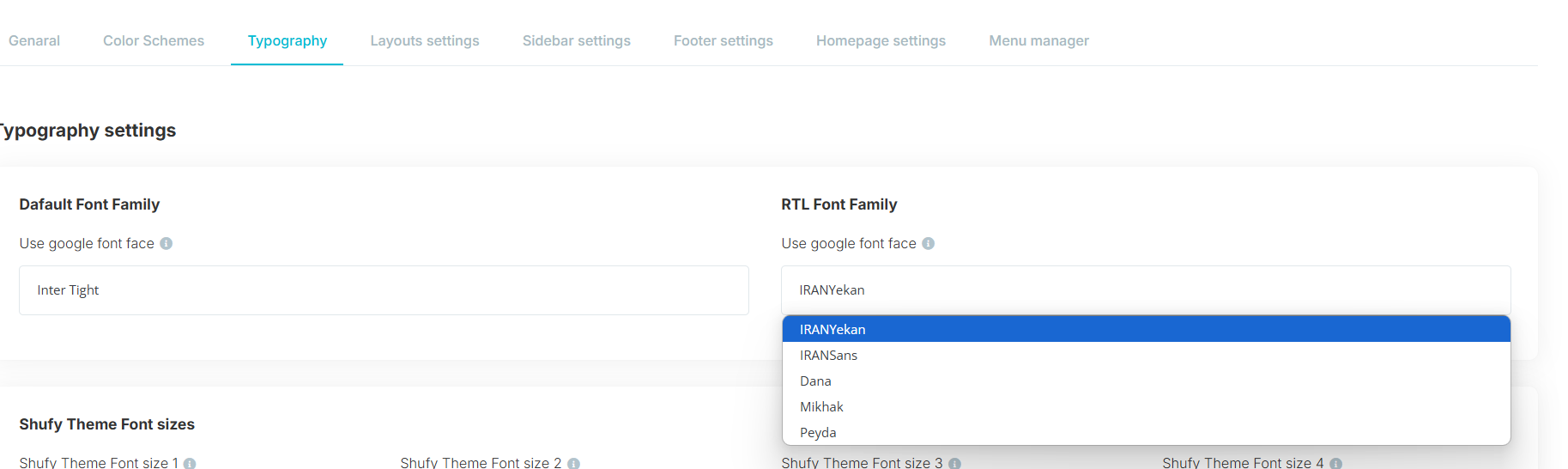
تنظیمات فونت
 در این بخش میتوانید از بین انواع فونتهای فارسی، فونت مورد نظر خود را انتخاب کرده و در وبسایت خود استفاده کنید.
در این بخش میتوانید از بین انواع فونتهای فارسی، فونت مورد نظر خود را انتخاب کرده و در وبسایت خود استفاده کنید.
- Dafault Font Family: فونت پیشفرض
- RTL Font Family: فونت فارسی
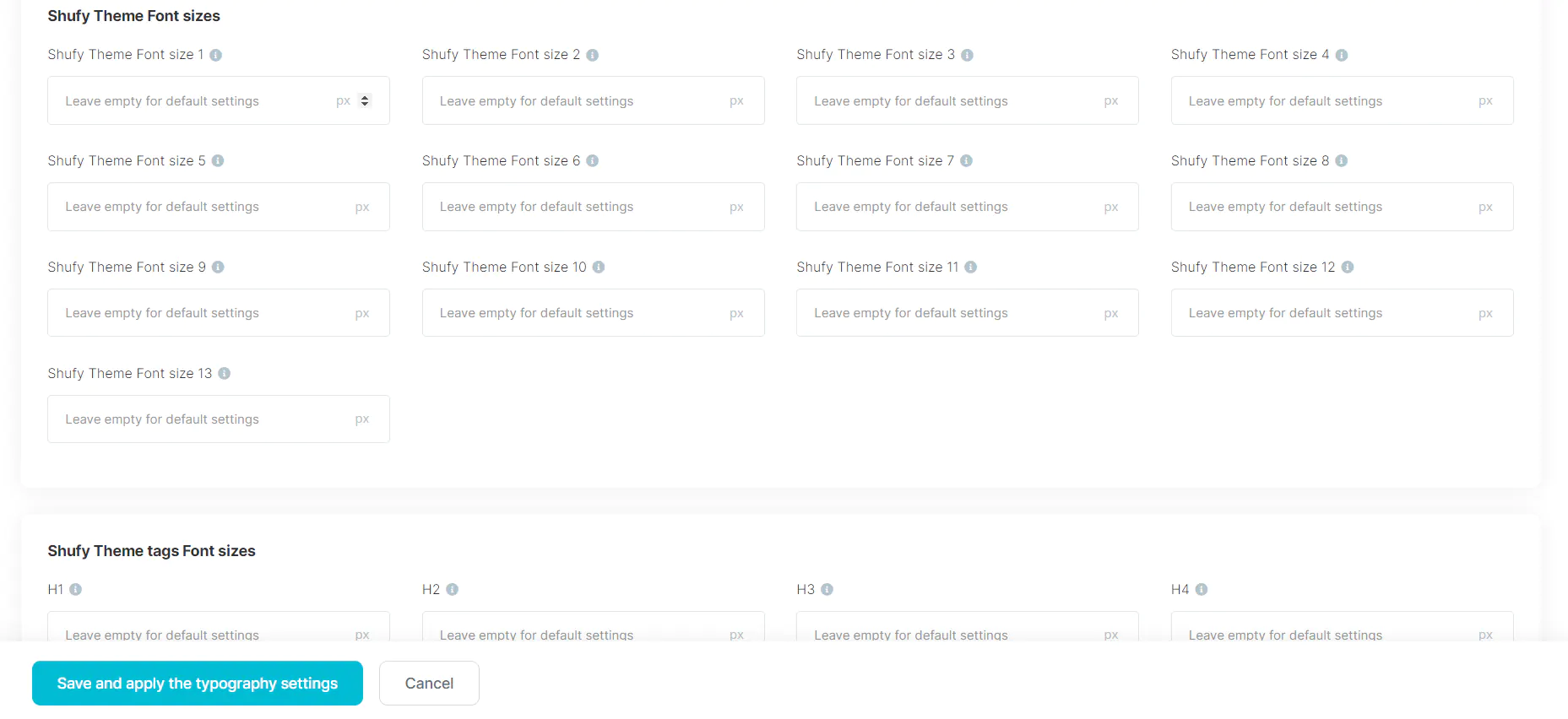
تنظیمات اندازه فونت

پنل شوفی به شما امکان تنظیم اندازه فونت برای صفحه نمایش دسکتاپ و موبایل را با بیش از 22 گزینه موجود میدهد.
مدیر طرحبندیها
با بیش از 17 طرحبندی پیشفرض برای قالب خود، ظاهر پورتال مشتری WHMCS خود را به راحتی سفارشی کنید. قابلیت مدیریت طرحبندی شوفی به شما آزادی کامل در تعریف طرحبندیهای مختلف برای نوار کناری و عناصر بالای هدر را میدهد.
- Sidebar Layouts: طرح نوار کناری قالب خود را از بین 4 طرح از پیش ساخته شده تغییر داده و سفارشی کنید.
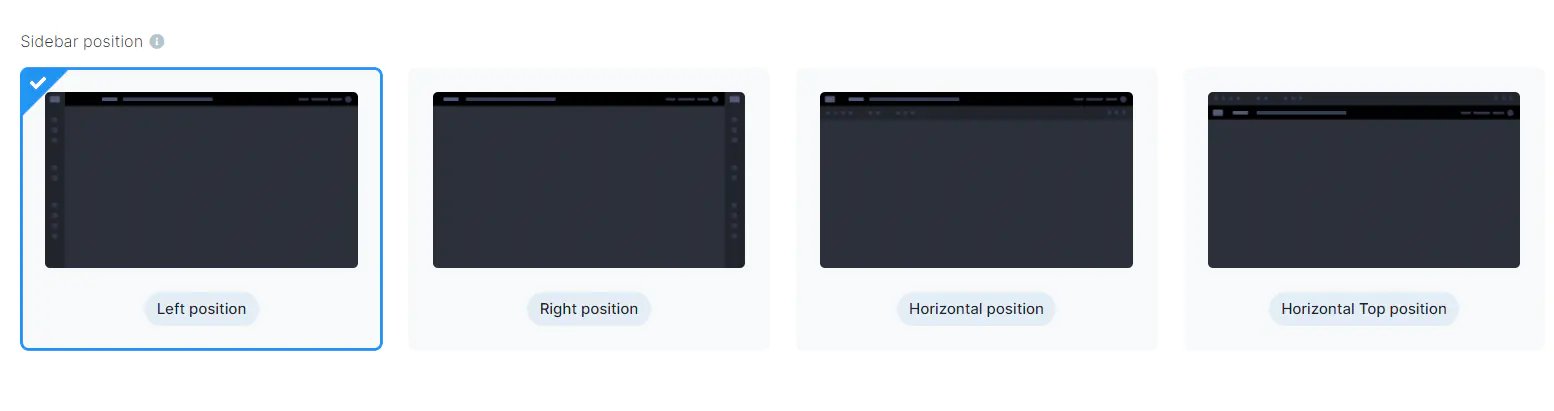
- Sidebar position: موقعیت نوار کناری قالب خود را از بین 4 موقعیت از پیش ساخته شده تغییر داده و سفارشی کنید.
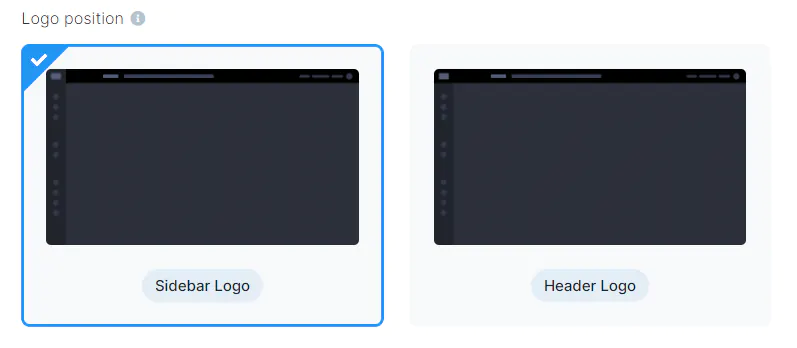
- Logo position: موقعیت لوگوی قالب خود را از نوار کناری به بالای هدر تغییر دهید.
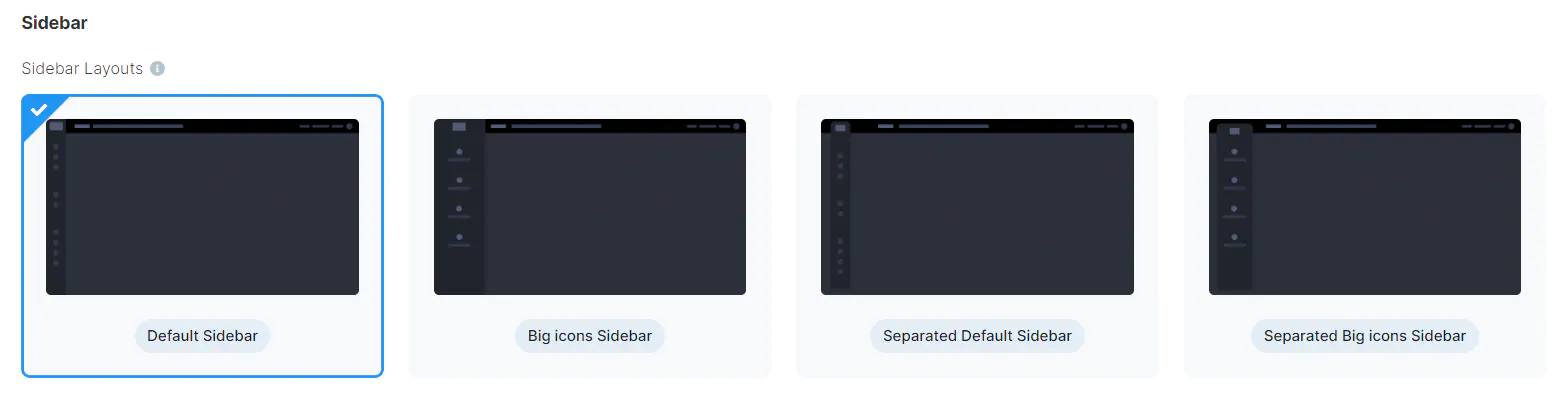
Sidebar Layouts

طرح نوار کناری قالب خود را با استفاده از مدیریت طرح بندی قالب شوفی از بین 4 طرح از پیش ساخته شده تغییر دهید و سفارشی کنید
Sidebar position

طرح نوار کناری قالب خود را با استفاده از مدیر موقعیت شوفی از بین 4 طرح از پیش ساخته شده تغییر دهید و سفارشی کنید
Logo position

موقعیت لوگوی قالب خود را از نوار کناری به بالای هدر با استفاده از مدیریت طرحبندیهای شوفی تغییر دهید
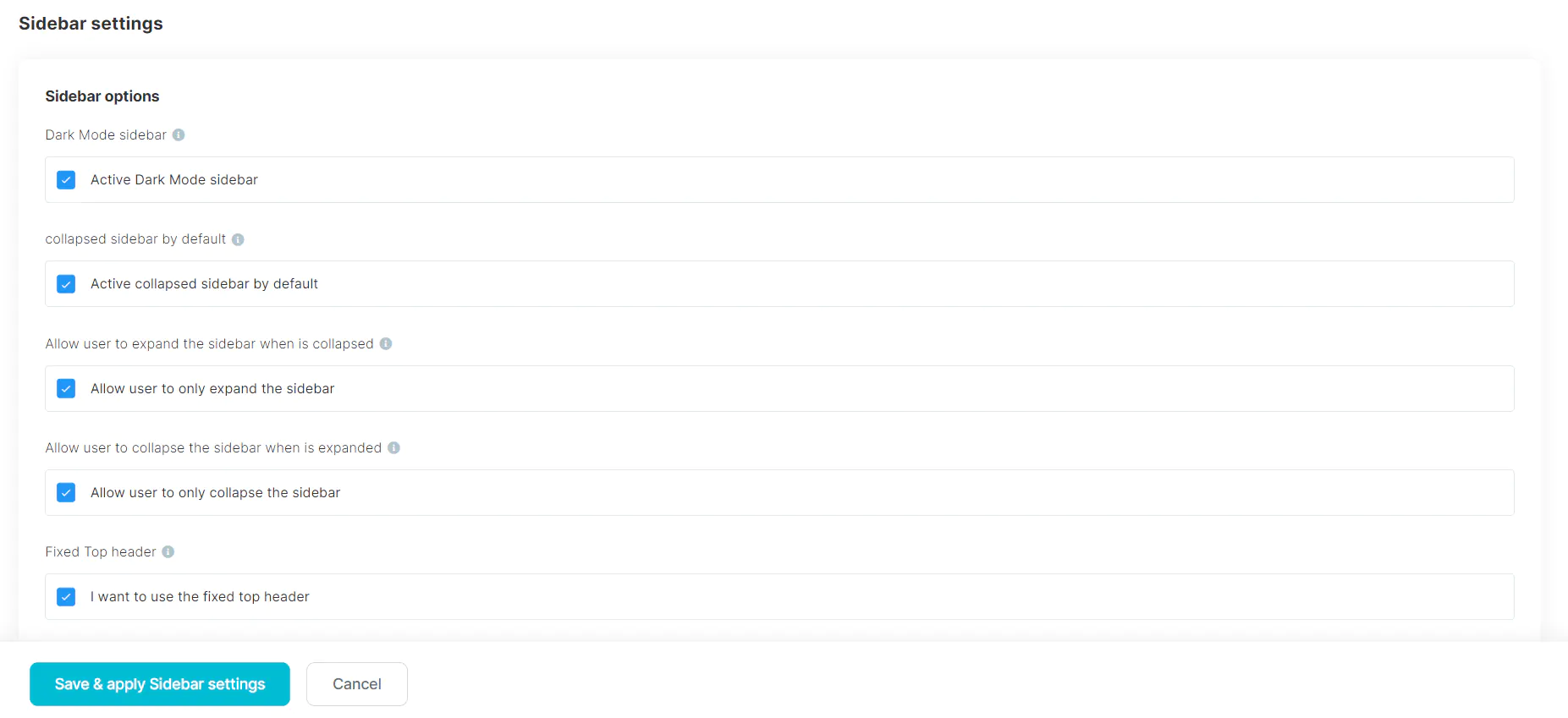
تنظیمات نوار کناری
تنظیمات نوار کناری شوفی به شما آزادی کامل برای سفارشیسازی رفتار هدر و نوار کناری، از جمله عرض جعبهای، حالتهای بازشونده، موقعیتهای ثابت، جلوههای شناور و موارد دیگر را میدهد.
- Dark Mode sidebar: با این گزینه میتوانید حالت نوار کناری تاریک را فعال یا غیرفعال کنید
- collapsed sidebar by default: با این گزینه میتوانید نوار کناری را به طور پیشفرض جمع کنید.
- Allow user to expand the sidebar when is collapsed: با این گزینه میتوانید کاربران را برای گسترش نوار کناری فعال یا غیرفعال کنید
- Allow user to collapse the sidebar when is expanded: با این گزینه میتوانید کاربران را قادر به جمع کردن نوار کناری کنید یا غیرفعال کنید..
- Fixed Top header: با این گزینه میتوانید هدر بالایی را هنگام اسکرول ثابت تنظیم کنید
- Fixed horizontal sidebar: با این گزینه میتوانید نوار کناری افقی ثابت را هنگام اسکرول تنظیم کنید.
- Fixed Secondary & cart menu: با این گزینه میتوانید منوی ثانویه و سبد خرید را هنگام اسکرول ثابت تنظیم کنید
- Enabe show sidebar on hover: با این گزینه میتوانید گسترش نوار کناری را با نگه داشتن ماوس فعال یا غیرفعال کنید
- Enabe show sidebar child on hover: با این گزینه میتوانید باز شدن فرزند سایدبار را هنگام هاور فعال یا غیرفعال کنید
- Enable top header full screen width: با این گزینه میتوانید عرض جعبهای را برای هدر بالا فعال یا غیرفعال کنید
- Enable horizontal sidebar full screen width: با این گزینه میتوانید عرض جعبهای را برای نوار کناری افقی فعال یا غیرفعال کنید

طرح بندی پاورقی
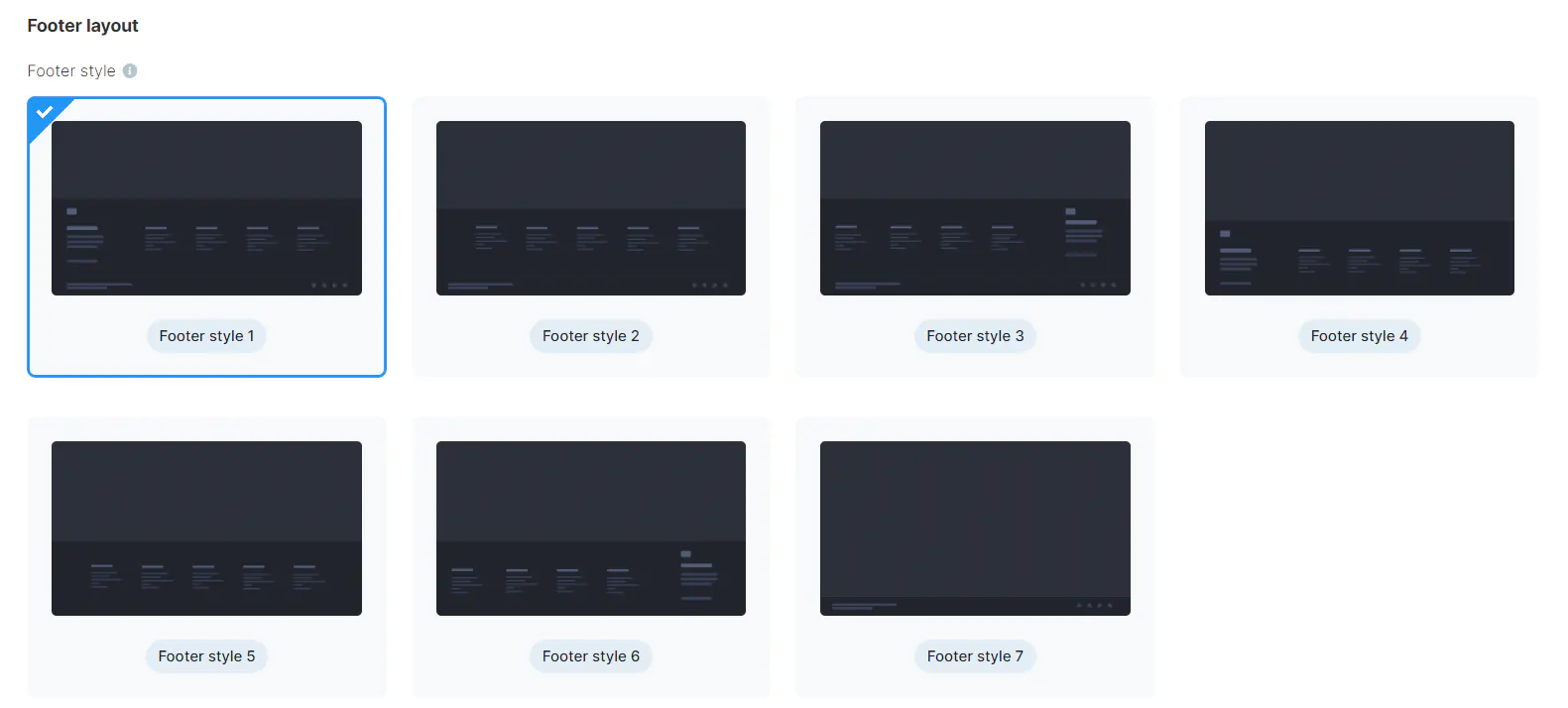
با قابلیتهای گسترده پنل شوفی، شما میتوانید از بین بیش از 7 طرحبندی پاورقی متمایز، یکی را انتخاب کنید.
- footer layouts: از بین 7 طرحبندی پاورقی برای استفاده در قالب خود انتخاب کنید
- Footer settings تنظیمات بیشتر پاورقی مانند حق چاپ، لوگوی وبسایت، آیکونهای شبکههای اجتماعی و غیره
طرح بندی های پاورقی

تنظیمات پاورقی
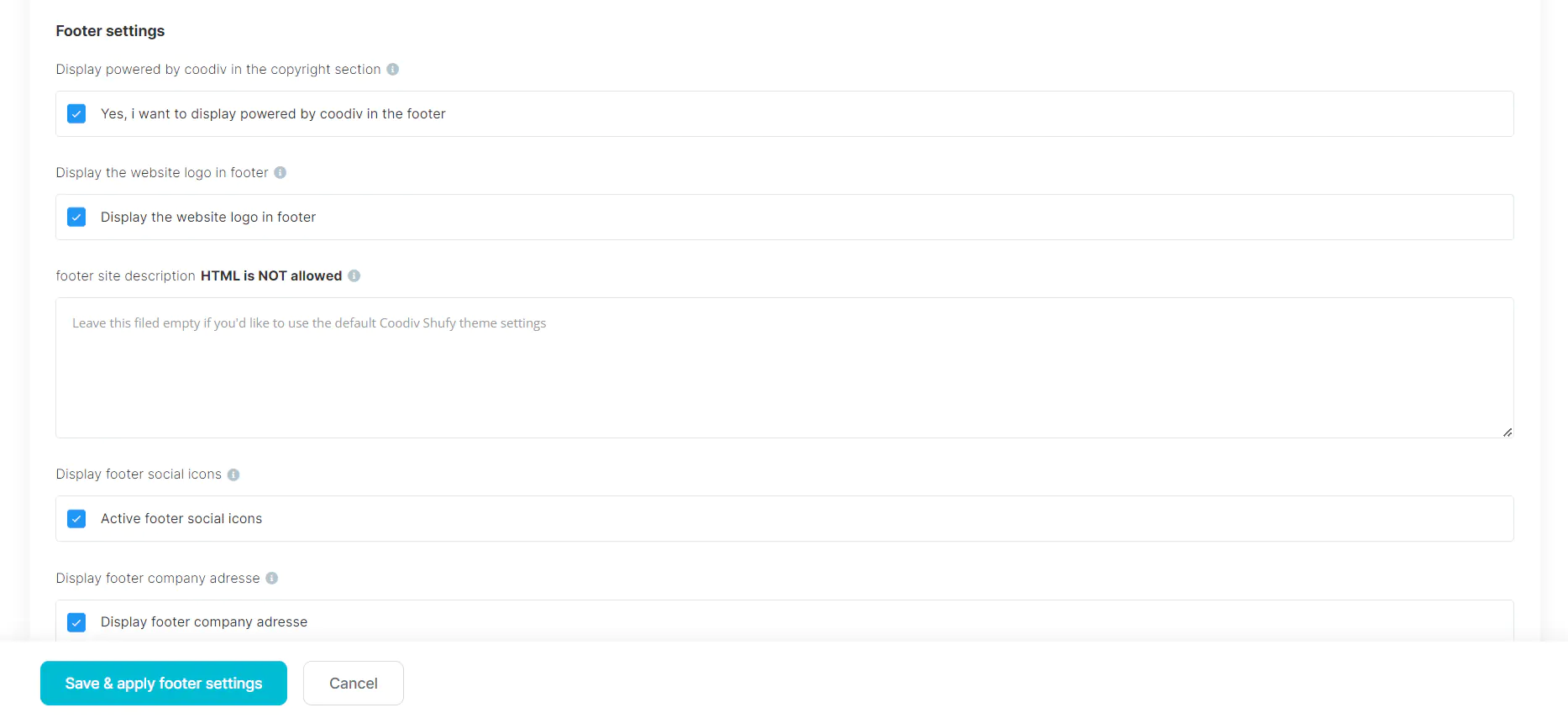
 در تنظیمات شوفی، گزینههای فراوانی برای سفارشیسازی پاورقی خود پیدا خواهید کرد. به بخش تنظیمات پاورقی بروید، جایی که گنجینهای از گزینهها را خواهید یافت که منتظرند تا متناسب با نیازهای خاص شما تنظیم شوند.
در تنظیمات شوفی، گزینههای فراوانی برای سفارشیسازی پاورقی خود پیدا خواهید کرد. به بخش تنظیمات پاورقی بروید، جایی که گنجینهای از گزینهها را خواهید یافت که منتظرند تا متناسب با نیازهای خاص شما تنظیم شوند.
- Copyright: نمایش کپی رایت طراح
- Website Logo: نمایش لوگوی وبسایت در فوتر.
- Description: توضیحات سایت در پاورقی
- Social Icons: نمایش آیکونهای شبکههای اجتماعی در پاورقی.
- Company Adress: نمایش آدرس شرکت در پاورقی
- Company Mobile Phone: نمایش تلفن در فمتر.
- Company Email: نمایش ایمیل شرکت در پاورقی
- Custom Mobile number: شماره تلفن شخصی
- Custom Email: آدرس ایمیل تلفن شخصی
- Company Adress: آدرس شرکت
تنظیمات صفحه اصلی
تنظیمات صفحه اصلی شوفی مجموعهای جامع از ابزارها را برای سفارشیسازی صفحه اصلی وبسایت شما با مشخصات دقیق ارائه میدهد. در این رابط کاربری بصری، میتوانید عناصر مختلف را به راحتی پیکربندی کنید تا یک صفحه اصلی جذاب و کاربرپسند ایجاد کنید. از گزینههای طرحبندی گرفته تا سفارشیسازی محتوا، تنظیمات صفحه اصلی به شما این امکان را میدهد که یک نقطه ورود پویا و جذاب برای بازدیدکنندگان خود ایجاد کنید.
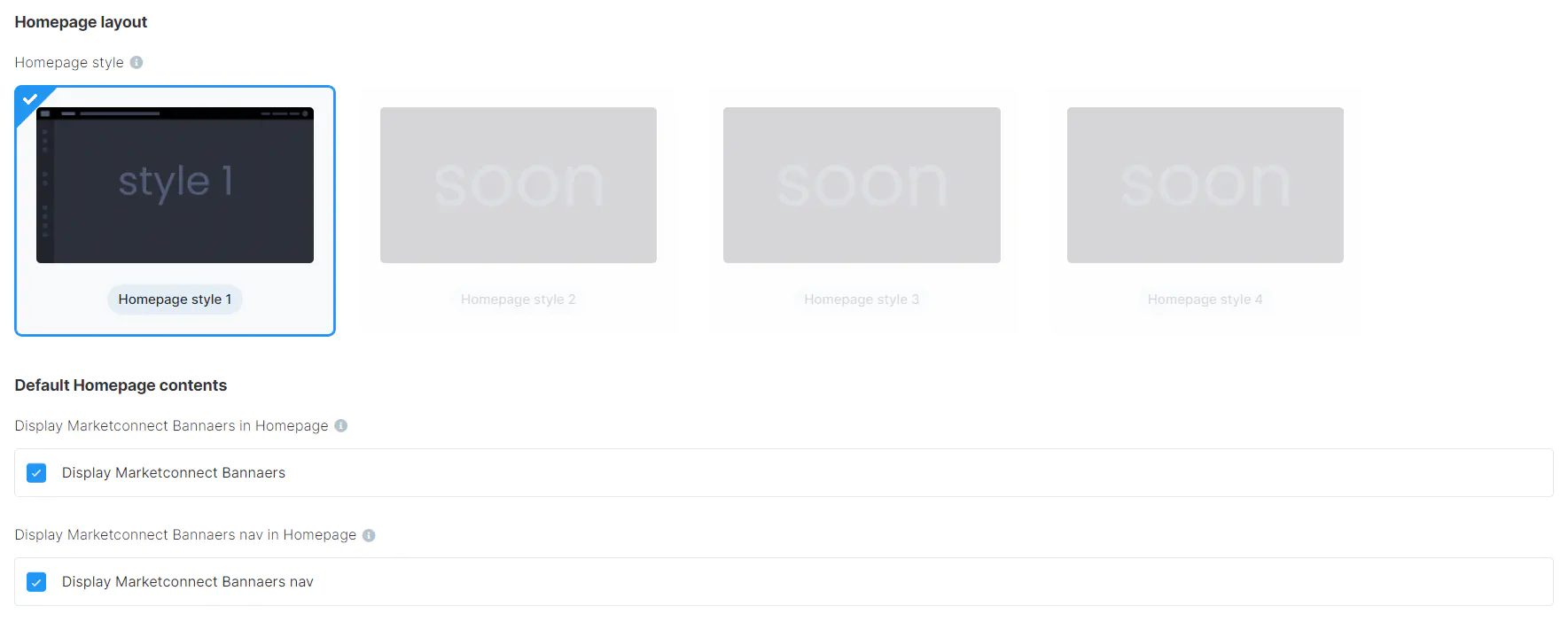
- Homepage layout - در حال حاضر فقط یک طرح بندی موجو است. در حال کار بر روی طرحبندیهای جدید برای شوفی هستیم و به زودی آماده خواهد شد.
- Homepage section - شما میتوانید تمام محتوا، لینکها، رنگها و موارد دیگر را در هر بخش از صفحه اصلی ویرایش و سفارشی کنید.
- Homepage featured services settings
- Homepage featured plans settings
- Homepage features boxes
- Homepage Saving banner & subscribing
Homepage layouts
 شما میتوانید طرحبندیهای صفحه اصلی را انتخاب کنید و با استفاده از تنظیمات طرحبندی صفحه اصلی، بخشهایی را که میخواهید نمایش داده شوند یا حذف شوند، سفارشیسازی کنید.
شما میتوانید طرحبندیهای صفحه اصلی را انتخاب کنید و با استفاده از تنظیمات طرحبندی صفحه اصلی، بخشهایی را که میخواهید نمایش داده شوند یا حذف شوند، سفارشیسازی کنید.
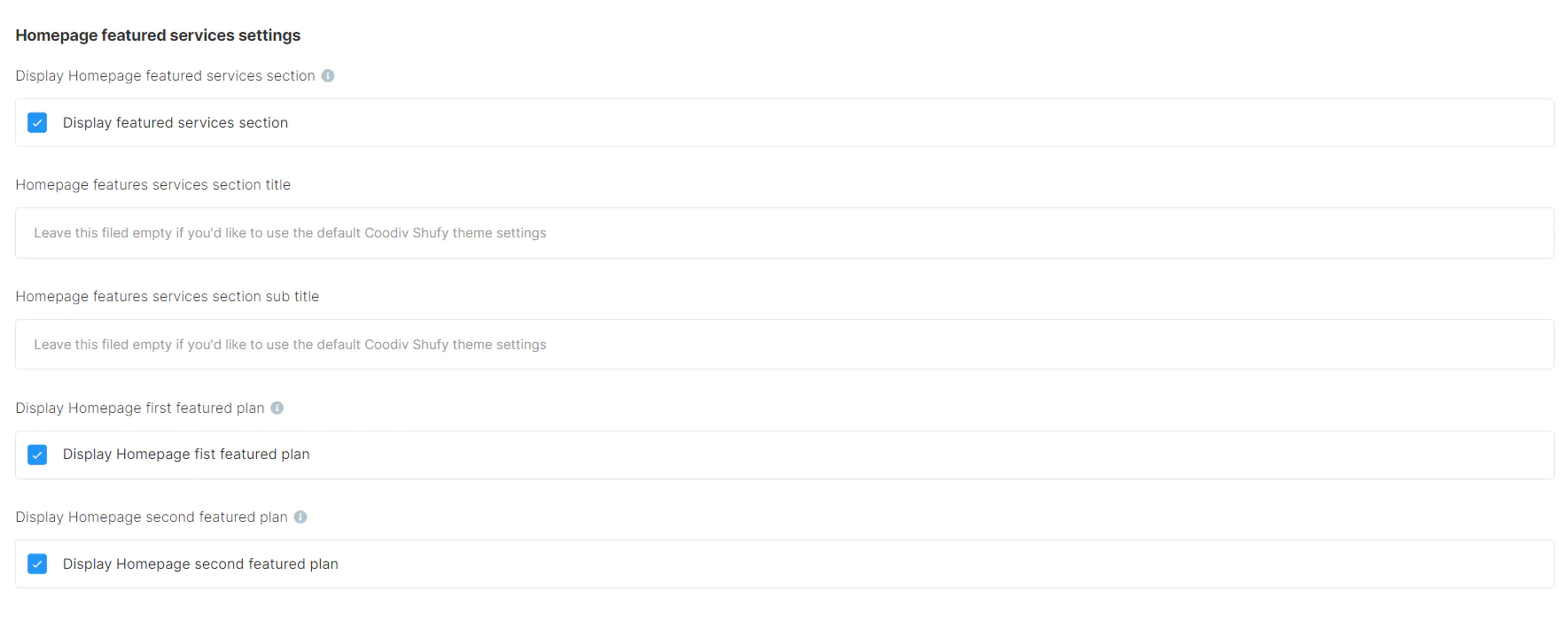
Homepage featured services settings
 در این بخش، مجموعهای از تنظیمات اختصاص داده شده به بخش خدمات ویژه وبسایت خود را خواهید یافت. از عناوین و زیرعنوانها گرفته تا لینکهای قیمتگذاری و فراتر از آن، شما میتوانید جنبههای مختلف را به دقت تنظیم کنید تا با برندسازی و پیامرسانی شما همسو شود. چه در حال برجسته کردن پیشنهادات کلیدی، نمایش ویژگیهای محصول یا تبلیغ خدمات باشید، این تنظیمات به شما این امکان را میدهد که بخشی جذاب و آموزنده ایجاد کنید که با مخاطبان شما ارتباط برقرار کند.
در این بخش، مجموعهای از تنظیمات اختصاص داده شده به بخش خدمات ویژه وبسایت خود را خواهید یافت. از عناوین و زیرعنوانها گرفته تا لینکهای قیمتگذاری و فراتر از آن، شما میتوانید جنبههای مختلف را به دقت تنظیم کنید تا با برندسازی و پیامرسانی شما همسو شود. چه در حال برجسته کردن پیشنهادات کلیدی، نمایش ویژگیهای محصول یا تبلیغ خدمات باشید، این تنظیمات به شما این امکان را میدهد که بخشی جذاب و آموزنده ایجاد کنید که با مخاطبان شما ارتباط برقرار کند.
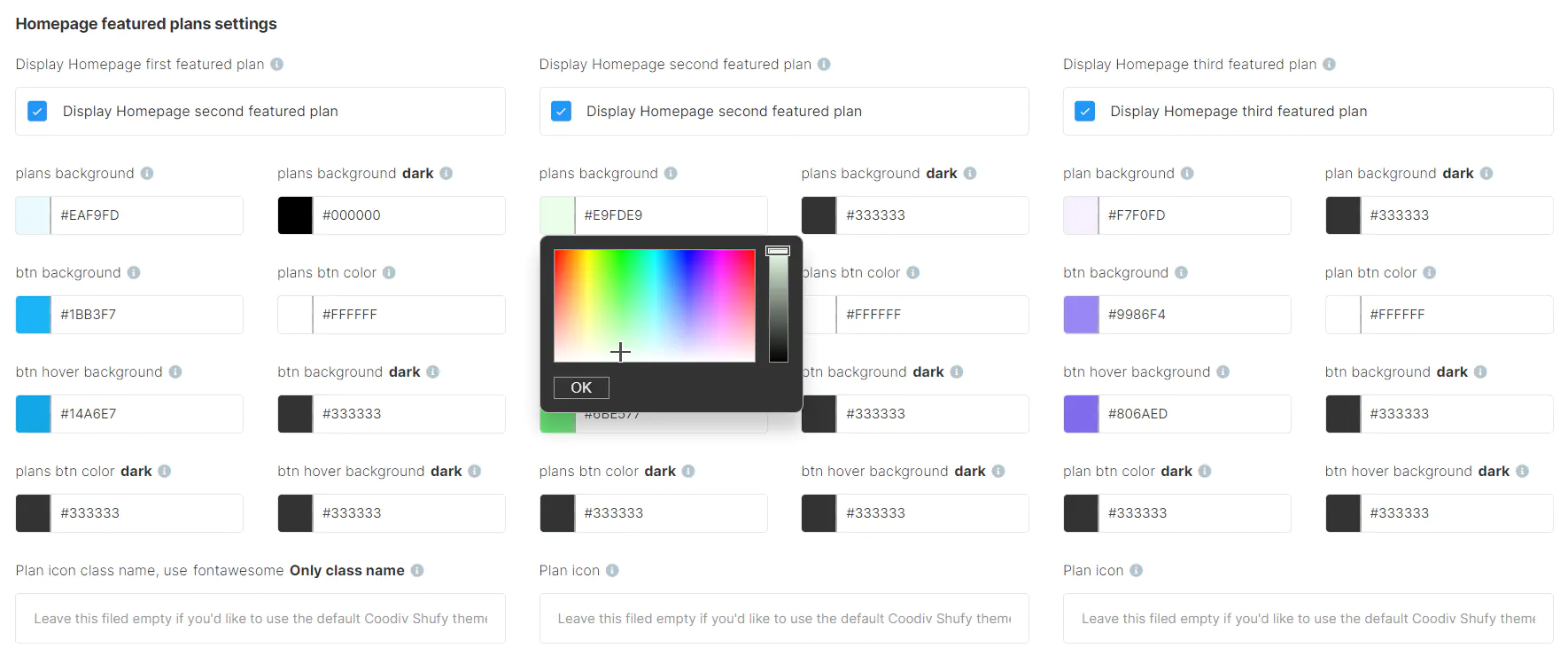
Homepage featured plans settings
 در این بخش، مجموعهای جامع از گزینههای سفارشیسازی را خواهید یافت که بهطور خاص برای بخش پلن های ویژه صفحه اصلی طراحی شدهاند. از تنظیم عناوین و زیرنویسها گرفته تا تنظیم دقیق رنگها، لینک ها و جزئیات قیمتگذاری، شما کنترل کاملی بر هر جنبهای از این بخش برجسته دارید. چه در حال نمایش سطوح اشتراک، بستههای خدماتی یا پیشنهادات محصول باشید، این تنظیمات قابل تنظیم به شما امکان میدهد نمایشی تأثیرگذار و بصری جذاب ایجاد کنید که بهطور مؤثر ارزش شما را به مخاطبانتان منتقل کند.
در این بخش، مجموعهای جامع از گزینههای سفارشیسازی را خواهید یافت که بهطور خاص برای بخش پلن های ویژه صفحه اصلی طراحی شدهاند. از تنظیم عناوین و زیرنویسها گرفته تا تنظیم دقیق رنگها، لینک ها و جزئیات قیمتگذاری، شما کنترل کاملی بر هر جنبهای از این بخش برجسته دارید. چه در حال نمایش سطوح اشتراک، بستههای خدماتی یا پیشنهادات محصول باشید، این تنظیمات قابل تنظیم به شما امکان میدهد نمایشی تأثیرگذار و بصری جذاب ایجاد کنید که بهطور مؤثر ارزش شما را به مخاطبانتان منتقل کند.
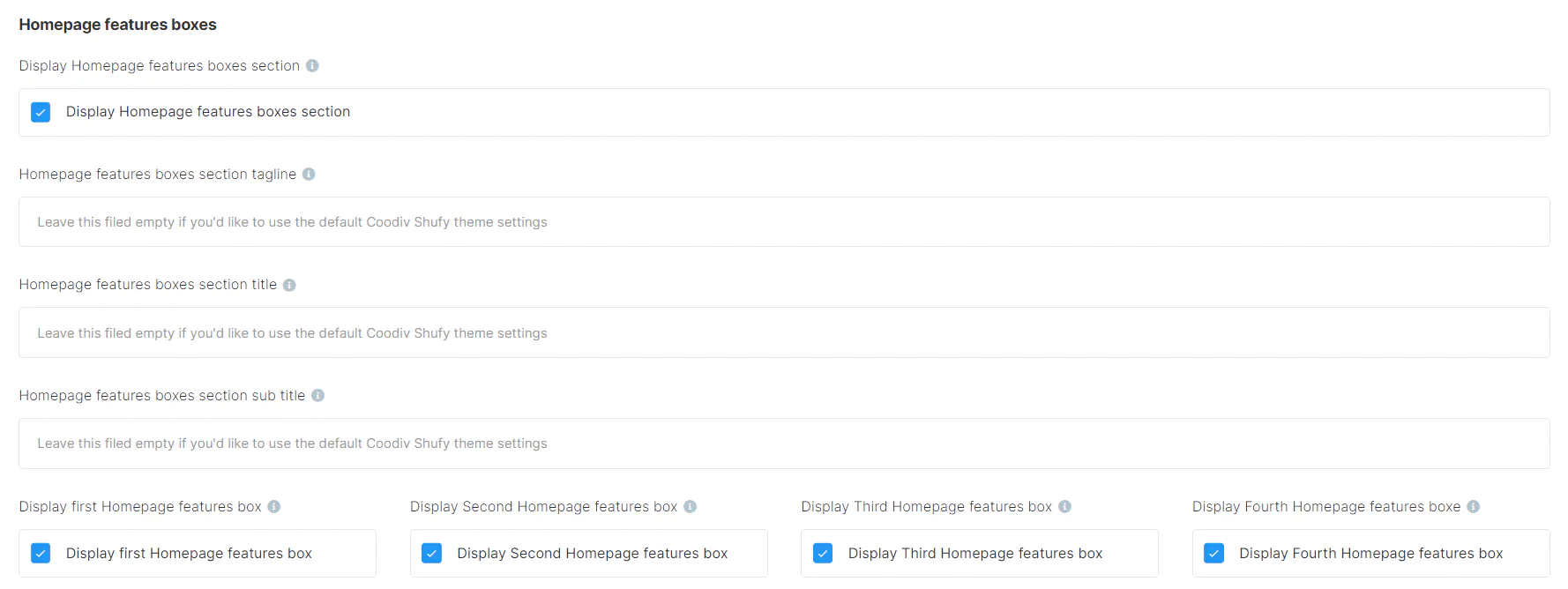
Homepage features boxes
 در این رابط کاربری، شما میتوانید بخش جعبههای ویژگیهای صفحه اصلی را مطابق با تنظیمات برگزیده خود ویرایش و شخصیسازی کنید. این شامل امکان گنجاندن آیکونها، عناوین، توضیحات و آدرس شخصی شما میشود که نمایشی متناسب و آموزنده از ویژگیها یا خدمات کلیدی ارائه شده در وبسایت شما ارائه میدهد. چه در حال برجسته کردن ویژگیهای محصول، ارائه خدمات یا مزایای کلیدی باشید، این گزینههای قابل تنظیم به شما این امکان را میدهند که یک بخش بصری جذاب و آموزنده ایجاد کنید که با مخاطبان شما طنینانداز شود.
در این رابط کاربری، شما میتوانید بخش جعبههای ویژگیهای صفحه اصلی را مطابق با تنظیمات برگزیده خود ویرایش و شخصیسازی کنید. این شامل امکان گنجاندن آیکونها، عناوین، توضیحات و آدرس شخصی شما میشود که نمایشی متناسب و آموزنده از ویژگیها یا خدمات کلیدی ارائه شده در وبسایت شما ارائه میدهد. چه در حال برجسته کردن ویژگیهای محصول، ارائه خدمات یا مزایای کلیدی باشید، این گزینههای قابل تنظیم به شما این امکان را میدهند که یک بخش بصری جذاب و آموزنده ایجاد کنید که با مخاطبان شما طنینانداز شود.
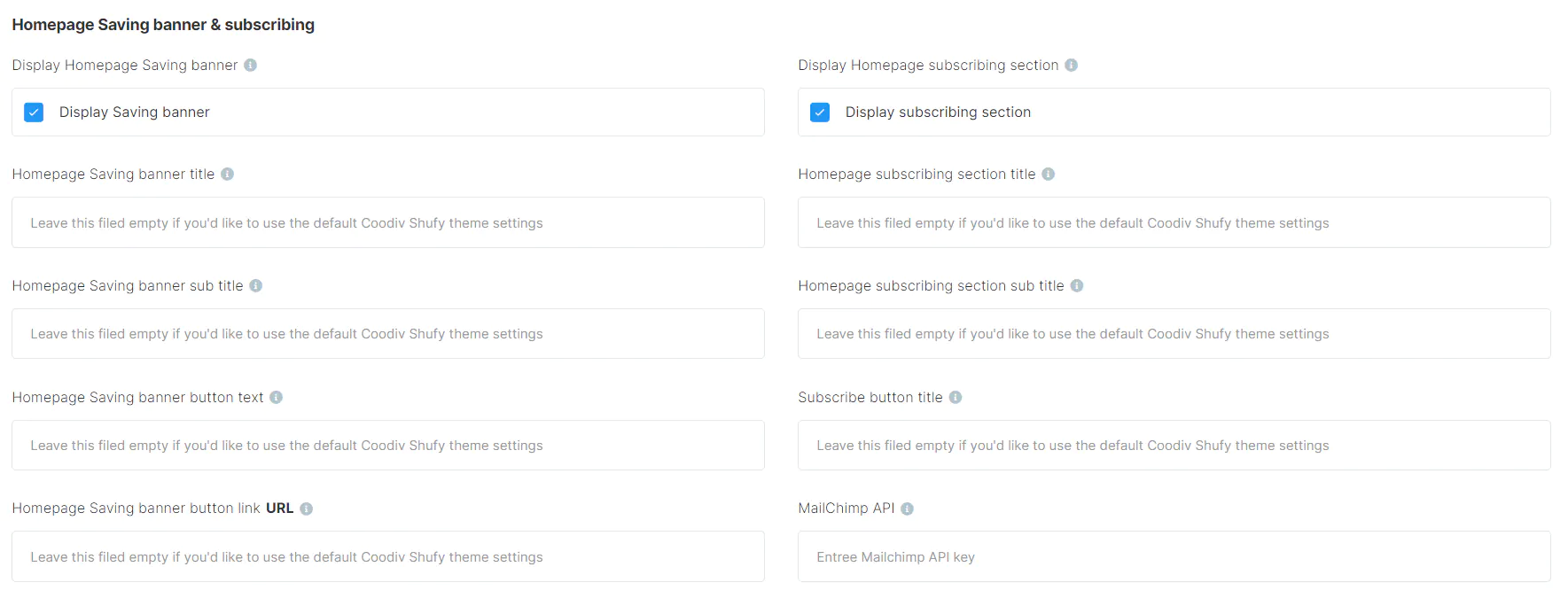
Homepage Saving banner & subscribing

در این بخش، شما میتوانید بنر تخفیفات و بخش اشتراک صفحه اصلی را شخصیسازی کنید تا با برندسازی و پیامرسانی شما هماهنگ باشد. میتوانید لینکها و متنهای سفارشی را به بنر اضافه کنید و آن را برای تبلیغ پیشنهادات خاص یا برجسته کردن پیامهای کلیدی تنظیم کنید. چه در حال تبلیغ تخفیفها، اعلام پیشنهادات ویژه یا تشویق به ثبتنام در خبرنامه باشید، این گزینههای سفارشیسازی به شما این امکان را میدهند که یک بخش جذاب و تعاملی ایجاد کنید که تعامل و تبدیل کاربر را افزایش دهد.
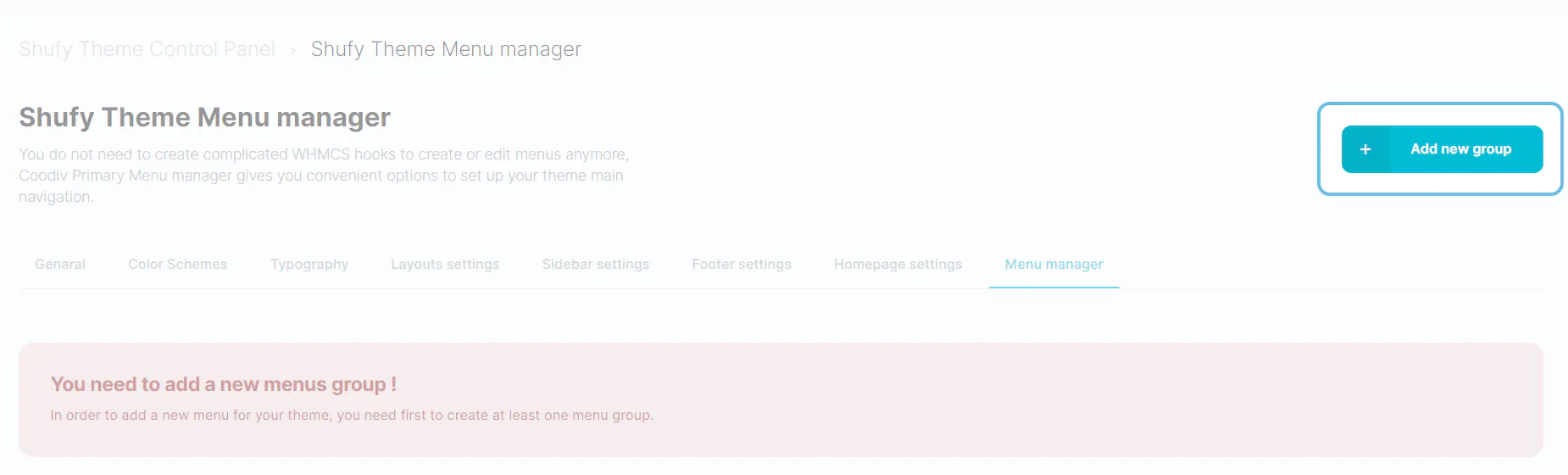
مدیریت منو
با استفاده از مدیریت منوی شوفی، فرآیند ایجاد یا ویرایش منوها برای سایت هاستینگ شما دیگر نیازی به کدنویسی پیچیده ندارد. این ابزار بصری گزینههای مناسبی را برای ایجاد و سفارشیسازی آسان منوی اصلی و پاورقی قالب شما ارائه میدهد. چه در حال اضافه کردن آیتمهای منو جدید، تغییر چیدمان آیتمهای موجود یا تنظیم تنظیمات ناوبری باشید، مدیریت شوفی کل فرآیند را ساده میکند و به شما این امکان را میدهد که یک تجربه ناوبری یکپارچه و کاربرپسند برای بازدیدکنندگان وبسایت خود ایجاد کنید.
نحوه ایجاد منوی اصلی
در ویژگی مدیریت منو در شوفی، به شما این امکان داده میشود که نه تنها منوهای اصلی را با نهایت سهولت و انعطافپذیری ایجاد کنید، بلکه آنها را ویرایش کنید. این ابزار بصری با یک رابط کاربرپسند و مجموعهای از گزینههای سفارشیسازی، به شما این امکان را میدهد که ناوبری اصلی وبسایت خود را دقیقاً همانطور که تصور میکنید، بسازید. چه در حال اضافه کردن آیتمهای جدید منو، تنظیم مجدد ترتیب آنها، تنظیم سبک آنها یا تنظیم دقیق عملکرد آنها باشید، مدیر منوی شوفی کل فرآیند را ساده میکند و شما را قادر میسازد تا یک تجربه ناوبری منسجم و کاربرپسند برای بازدیدکنندگان وبسایت خود ایجاد کنید. با شوفی، سفارشیسازی منو بسیار آسان میشود و تضمین میکند که ناوبری وبسایت شما کاملاً با برند شما همسو باشد و تجربه کلی کاربر را بهبود بخشد.
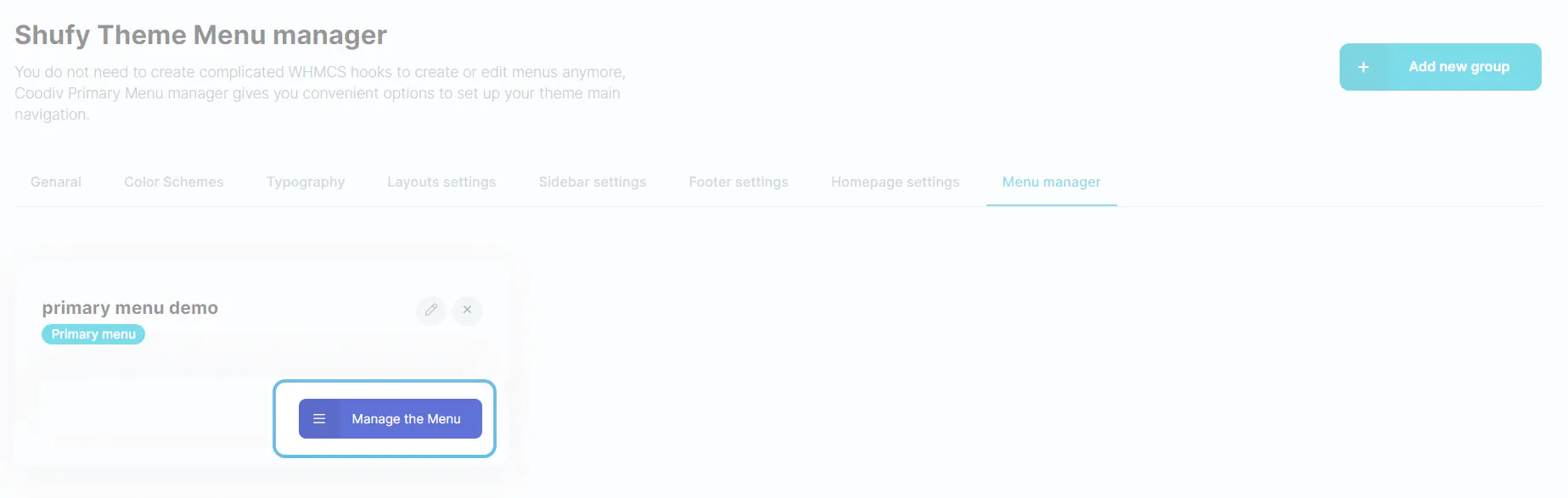
- کنترل پنل شوفی را باز کنید ---> تب مدیریت منو ---> و روی
Add new groupکلیک کنید
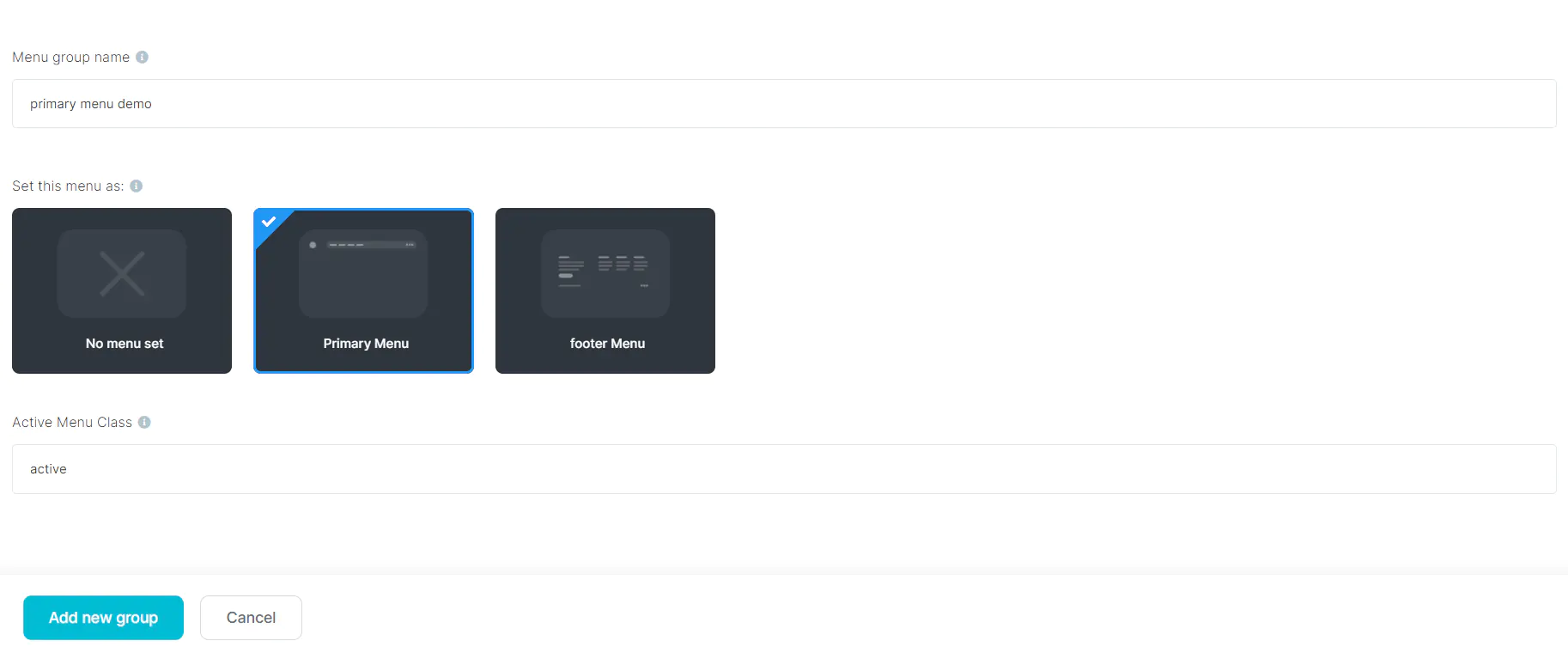
- یک نام برای گروه منو انتخاب کنید و این منو را به عنوان
Primary MenuیاFooter menuتنظیم کنید و رویAdd new groupکلیک کنید.
- پس از ایجاد گروه منو، روی دکمه
Manage the Menuکلیک کنید.
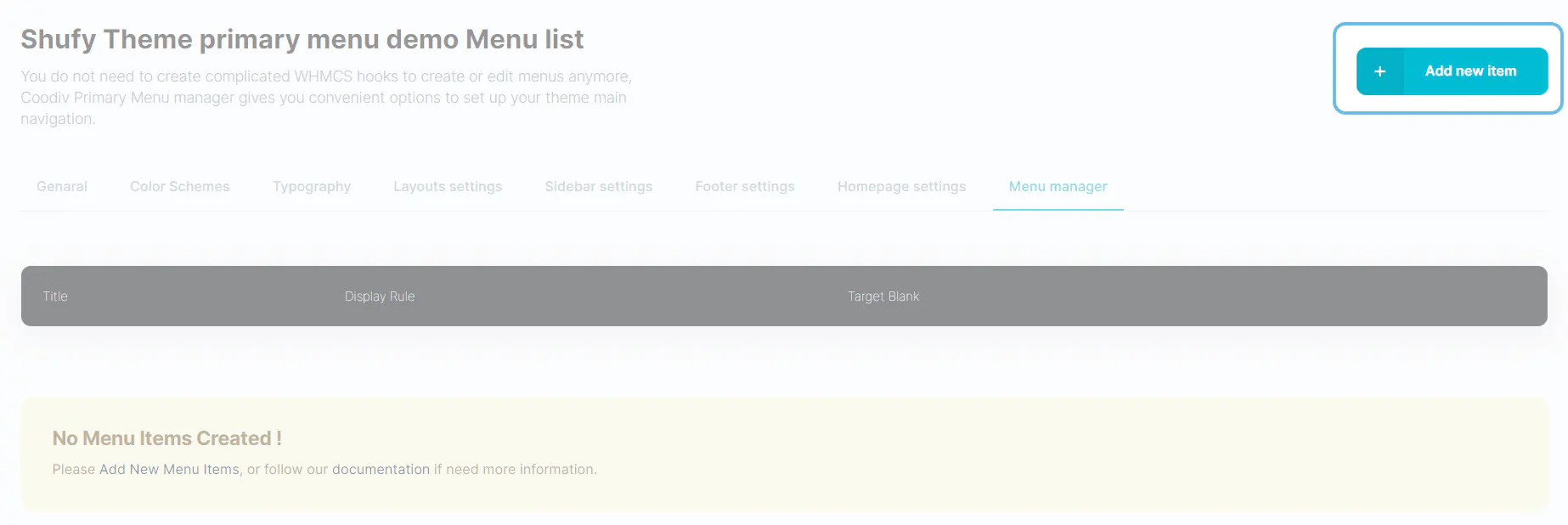
- در اینجا میتوانید با کلیک بر روی دکمه
Add new item، ایجاد آیتم های منو را به گروه شروع کنید.
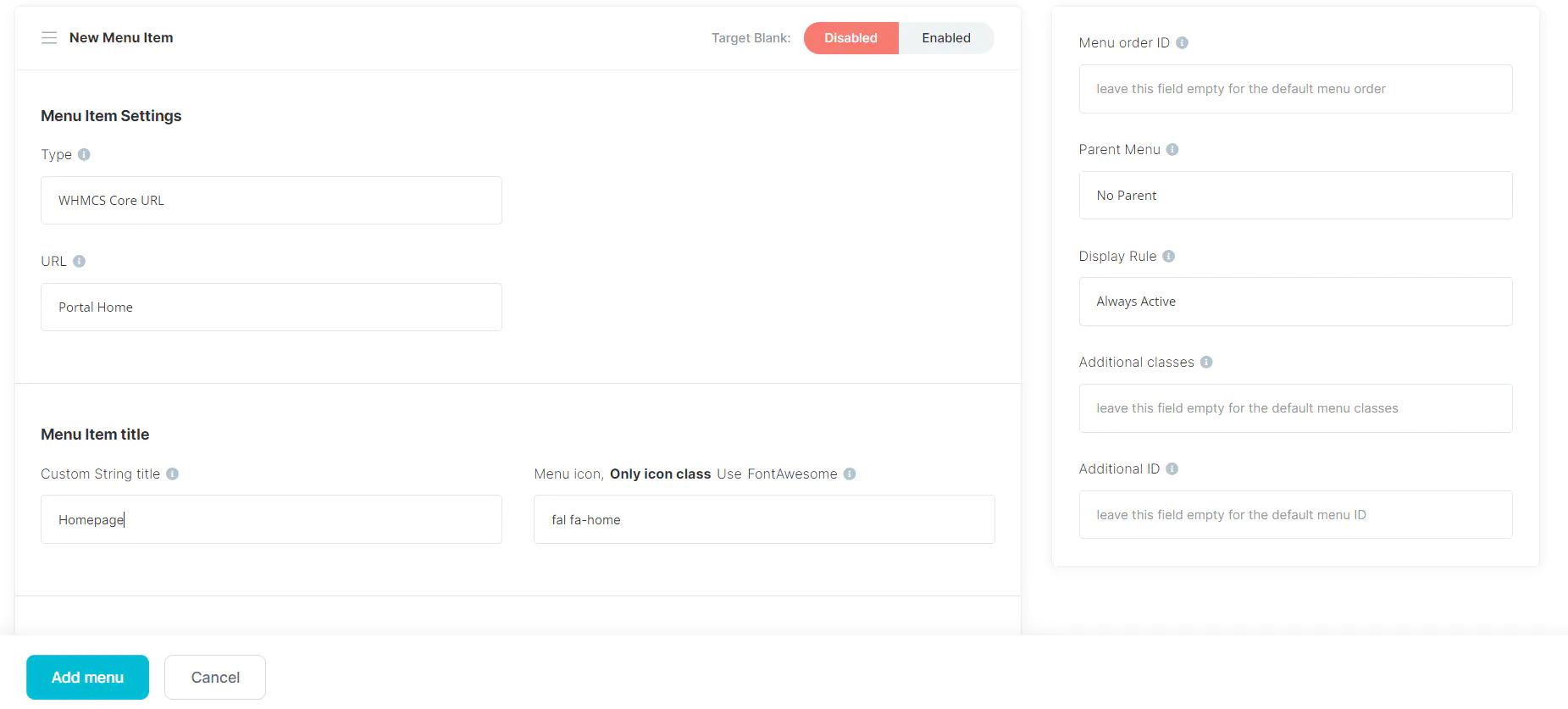
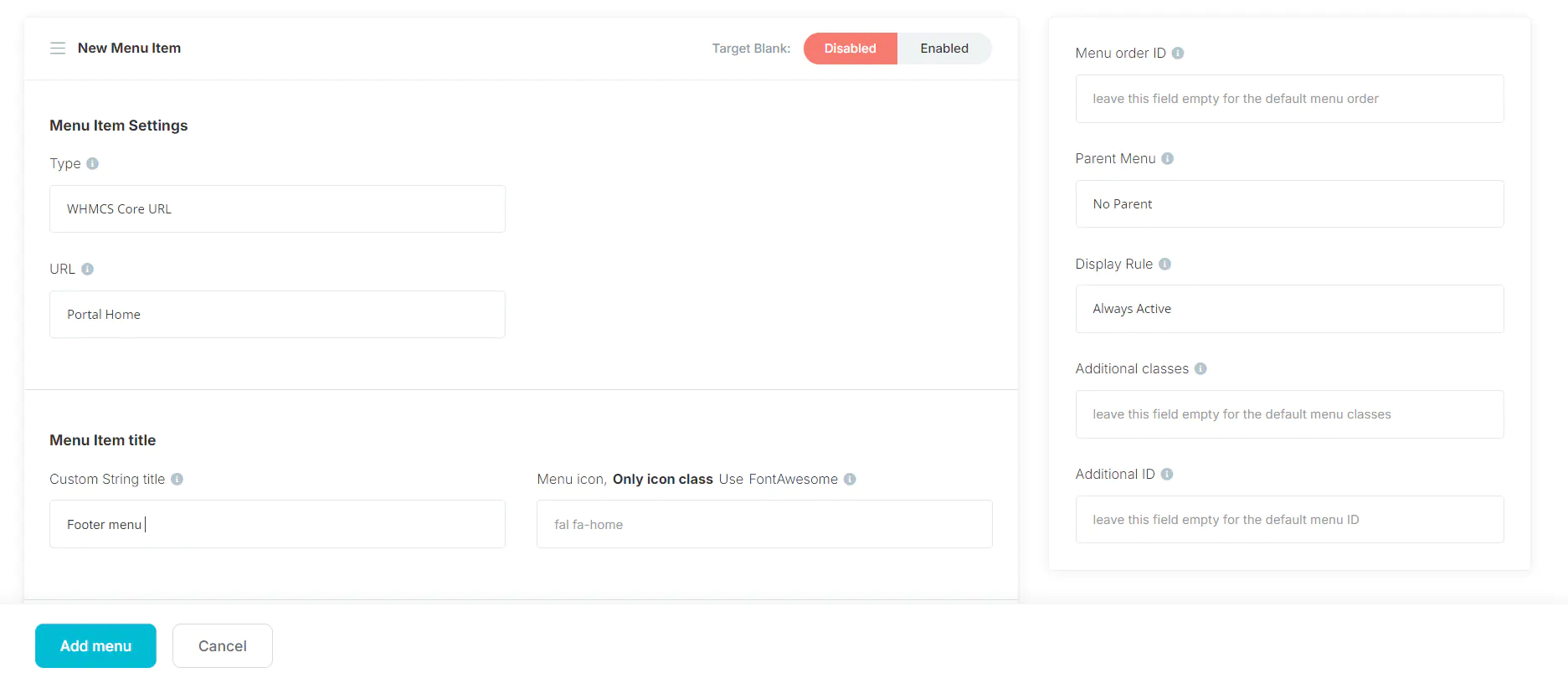
- میتوانید اطلاعات مربوط به آیتم منو، مانند عنوان، آیکون، لینک و غیره را وارد کنید. میتوانید اطلاعات بیشتر در مورد ویژگیهای آیتم منو را اینجا بخوانید.

ایجاد منوی پاورقی
در بخش مدیریت منوهای شوفی، به لطف کنترل پنل آسان آن، میتوانید به راحتی و بدون هیچ دانش کدنویسی، طرحبندی پاورقی و لینکهای منو را سفارشی کنید.
- بعد از ایجاد گروه و یک آیتم منو، ما باید یک عنوان منو ایجاد کنیم. عنوان منو نباید هیچ والدی داشته باشد و شما همچنان میتوانید از سایر ویژگیهای منو استفاده کنید.

عنوان منویی که ایجاد میکنیم، نشاندهنده یک ستون در فوتر است و آیتمهای فرزند آن منو، همانهایی هستند که در مراحل بعدی ایجاد خواهیم کرد. 
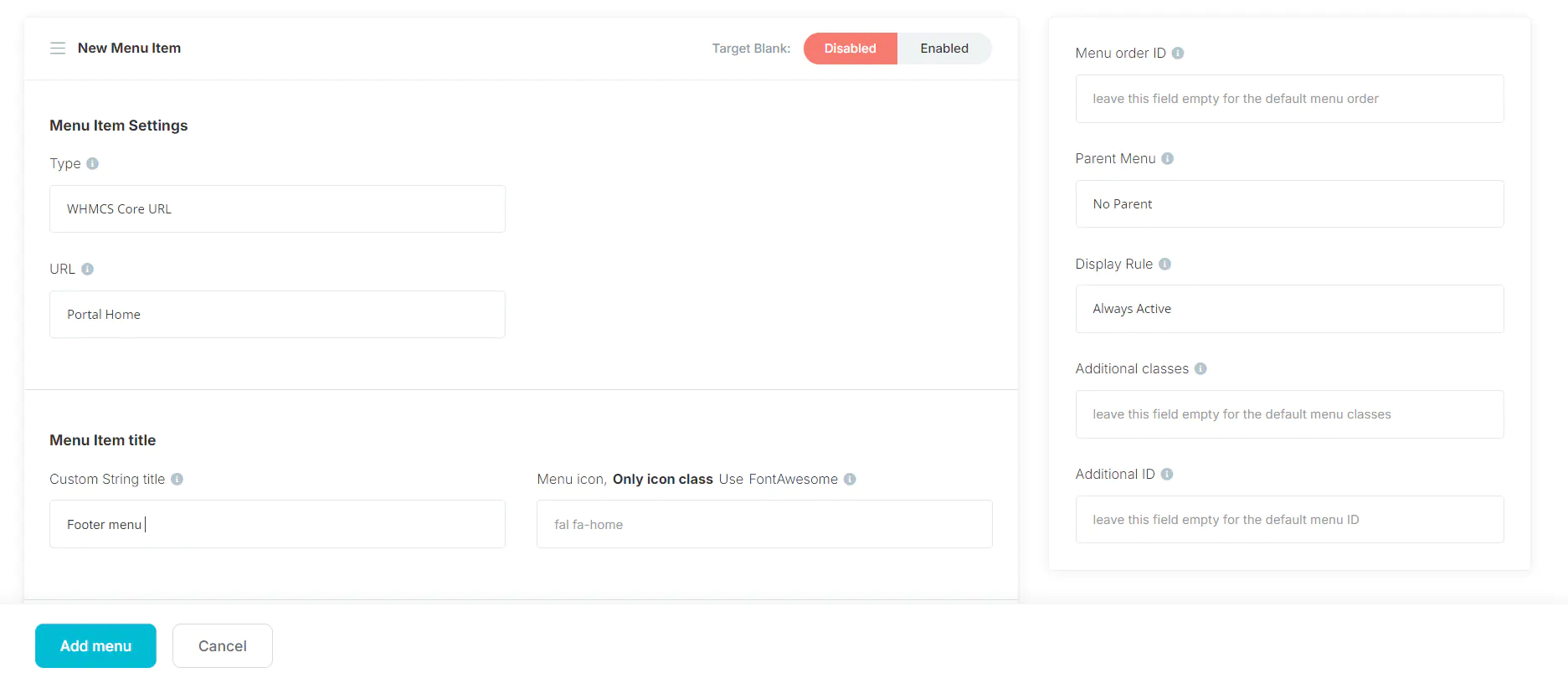
- حالا، شروع به ایجاد آیتمهای فرزند برای عنوانی که در مرحله قبل ایجاد کردیم، میکنیم. فراموش نکنید که والد را از پنل سمت راست تعیین کنید.

منوی فرزندی که ایجاد میکنیم، همانطور که در تصویر نشان داده شده است، زیر عنوان والد نمایش داده میشود. 
ویژگیهای اضافی منو
در سیستم مدیریت منوی شوفی، طیف وسیعی از گزینههای قابل تنظیم برای بهینهسازی عملکرد و ظاهر منوهای شما وجود دارد. این گزینهها عبارتند از:
- Target Blank option - انتخاب کنید که آیا لینکهای منو در یک تب یا پنجره جدید باز شوند یا خیر، که این امر باعث افزایش تجربه کاربری و انعطافپذیری پیمایش میشود.
- WHMCS core URL or custom URL - برای آیتمهای منو، یک آدرس پیشفرض WHMCS یا یک آدرس سفارشی مشخص کنید و ناوبری را متناسب با نیازهای خاص خود تنظیم کنید.
- Custom String title - برای آیتمهای منو، عناوین منحصر به فرد و توصیفی ارائه دهید و از وضوح و مرتبط بودن آنها برای بازدیدکنندگان خود اطمینان حاصل کنید.
- Menu icon - با استفاده از آیکونهای قابل تنظیم، نشانههای بصری را به آیتمهای منو اضافه کنید و زیبایی و کاربردپذیری را افزایش دهید.
- Menu Item title translation - با ترجمه عناوین آیتمهای منو به زبانهای مختلف، پشتیبانی چندزبانه را فعال کنید و مخاطبان متنوعی را در بر بگیرید.
- Dynamic fileds
- Total Products/Services - تعداد کل محصولات یا خدمات موجود در وبسایت خود را به نمایش بگذارید و به بازدیدکنندگان یک نمای کلی از سرویس های خود ارائه دهید.
- Active Products/Services - تعداد محصولات یا خدمات فعال فعلی را نمایش دهید و به بازدیدکنندگان وسعت پیشنهادات فعال خود را نشان دهید.
- Total Domains - تعداد کل دامنههای ثبتشده یا مدیریتشده از طریق پلتفرم خود را نمایش دهید و شفافیت را در خدمات دامنه خود ارائه دهید.
- Active Domains - تعداد دامنههایی که در حال حاضر فعال یا در حال استفاده هستند را نشان دهید و بینشی در مورد مقیاس خدمات مدیریت دامنه خود ارائه دهید.
- Due Invoices - به بازدیدکنندگان در مورد هرگونه فاکتوری که موعد پرداخت آن فرا رسیده است، اطلاع دهید و از توجه به ماندههای معوق اطمینان حاصل کنید.
- Overdue Invoices - بازدیدکنندگان را از هرگونه فاکتوری که تاریخ سررسید آن گذشته است مطلع کنید و آنها را به حل سریع پرداختهای معوقه تشویق کنید.
- Active Tickets - تعداد تیکتهای پشتیبانی فعال را نمایش دهید، که نشاندهنده تعهد شما به رسیدگی به سوالات و مشکلات مشتریان است.
- Shopping Cart Items - تعداد اقلام موجود در سبد خرید بازدیدکننده را نشان دهید و به راحتی محصولات یا خدمات انتخابی او را یادآوری کنید.
- Menu order ID - با اختصاص شناسه سفارش، موارد منو را به ترتیب خاصی مرتب کنید و کنترل دقیقی بر سلسله مراتب منو داشته باشید.
- Parent Menu - با تعریف روابط والد-فرزندی، آیتمهای منو را به صورت سلسله مراتبی سازماندهی کنید و مسیرهای ناوبری ساختاریافته و شهودی ایجاد کنید.
- Display Rule - تنظیم شرایط برای نمایش آیتمهای منو، مانند بر اساس نقشهای کاربری، همیشه فعال، فقط برای مهمان، فقط برای کاربران فعال و غیره
- Additional classes - کلاسهای CSS سفارشی را به آیتمهای منو اعمال کنید و امکان سفارشیسازی بیشتر استایلبندی را برای مطابقت با زیباییشناسی طراحی وبسایت خود فراهم کنید.
- Additional ID - شناسههای منحصر به فرد را به آیتمهای منو اختصاص دهید، که این امر، الزامات پیشرفتهی استایلدهی یا اسکریپتنویسی را برای عناصر خاص منو تسهیل میکند.
با گنجاندن این ویژگیهای منوی پویا، میتوانید تجربه کاربری را غنیتر کنید، اطلاعات ارزشمندی را در یک نگاه ارائه دهید و بازدیدکنندگان را به تعامل با پیشنهادات و خدمات وبسایت خود تشویق کنید.
ایمپورت، ایکسپورت و ریسیت تنظیمات
تابع کنترل پنل شوفی در این افزونه قابلیتهای مدیریتی جامعی را برای پیکربندیهای قالب ارائه میدهد. با استفاده از این ابزار، کاربران میتوانند به راحتی تنظیمات قالب را ایمپورت، ایکسپورت، تنظیم مجدد و فرآیند سفارشیسازی را سادهتر کنند.
با استفاده از این ویژگیها، میتوانید تجربه قالب خود را به طور مؤثر متناسب با نیازها و ترجیحات خاص آنها تنظیم کنید.
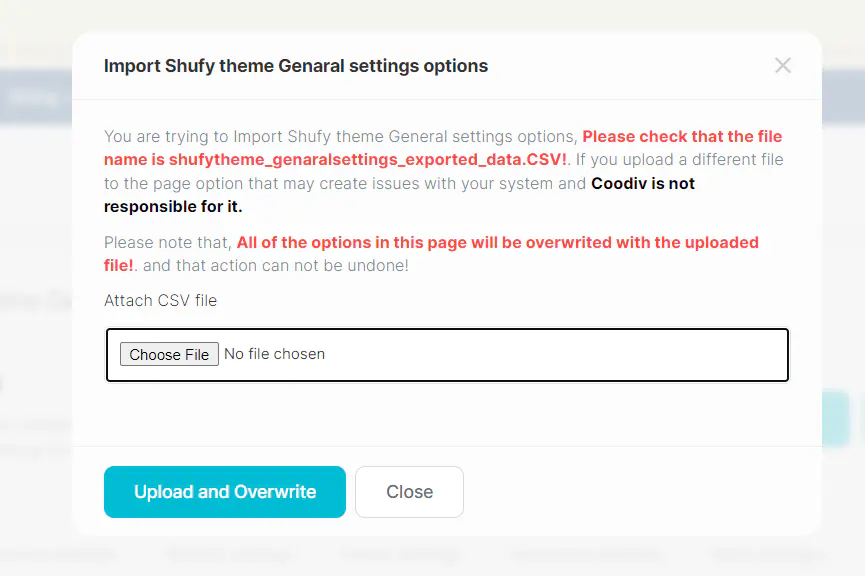
ایمپورت تنطیمات

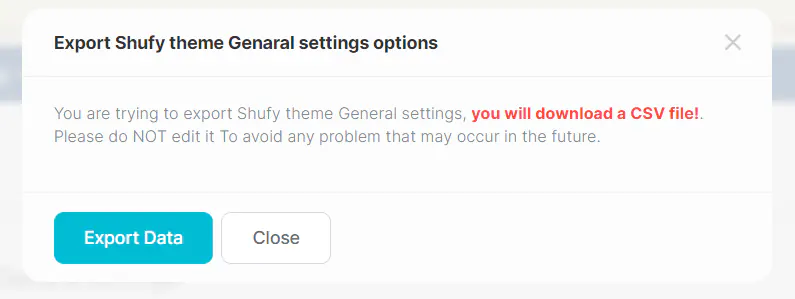
ایکسپورت تنطیمات

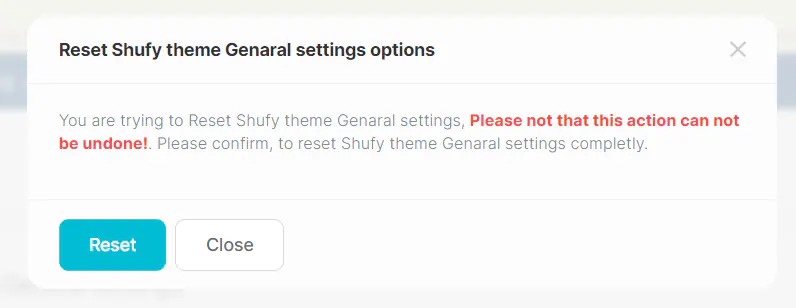
ریسیت تنطیمات

توضیحات پیشفرض محصولات
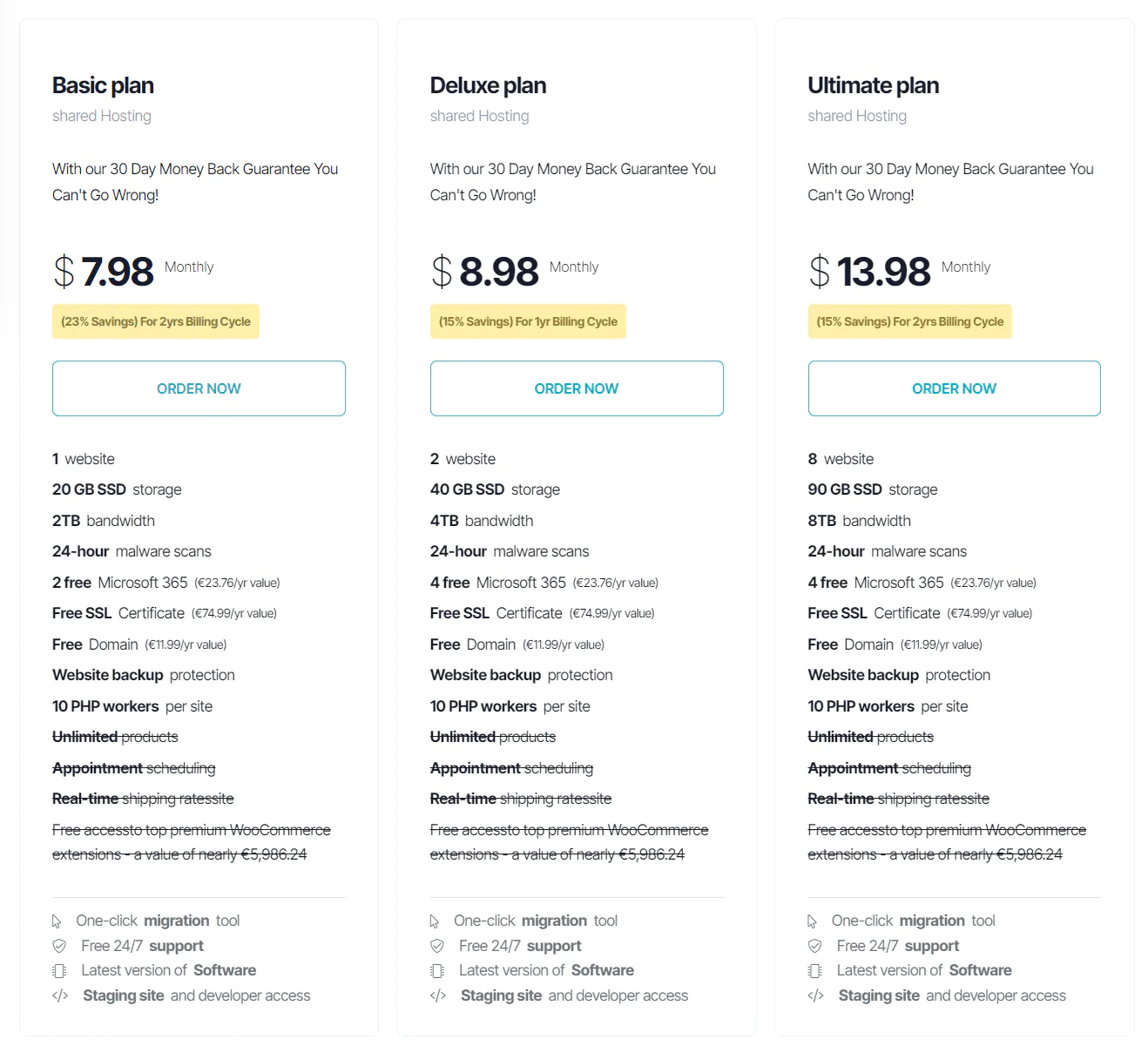
شما میتوانید در توضیحات محصول خود از HTML استفاده کنید، که ما از آن برای ایجاد بهترین طرحهای قیمتگذاری برای WHMCS استفاده کردیم. این به شما امکان میدهد از آیکونها استفاده کنید، وزن فونت، اندازه فونت و موارد دیگر را تنظیم کنید.  برای استفاده از آن، باید این کد را در توضیحات محصول خود کپی کنید، مقادیر را بدون اضافه کردن هیچ فاصله یا خط خالی بین عناصر ویرایش کنید.
برای استفاده از آن، باید این کد را در توضیحات محصول خود کپی کنید، مقادیر را بدون اضافه کردن هیچ فاصله یا خط خالی بین عناصر ویرایش کنید.
<li><b>1</b> website</li> <li><b>20 GB SSD</b> storage</li> <li><b>2TB</b> bandwidth</li> <li><b>24-hour</b> malware scans</li> <li><b>2 free</b> Microsoft 365 <small>(€23.76/yr value)</small></li> <li><b>Free SSL</b> Certificate <small>(€74.99/yr value)</small></li> <li><b>Free</b> Domain <small>(€11.99/yr value)</small></li> <li><b>Website backup</b> protection</li> <li><b>10 PHP workers</b> per site</li> <li><s><b>Unlimited</b> products</s></li> <li><s><b>Appointment</b> scheduling</s></li> <li><s><b>Real-time</b> shipping rates</s></li> <li><s>Free access to top premium WooCommerce extensions - a value of nearly €5,986.24</s></li> <li class="coodiv-text-12 mb-0 mt-8 pt-4 border-top pb-0 text-muted"> <i class="coodiv-text-12 mr-3 fal fa-mouse-pointer"></i> One-click <b>migration</b> tool </li> <li class="coodiv-text-12 mb-0 py-0 text-muted"> <i class="coodiv-text-12 mr-3 fal fa-shield-check"></i> Free 24/7 <b>support</b> </li> <li class="coodiv-text-12 mb-0 py-0 text-muted"> <i class="coodiv-text-12 mr-3 fal fa-microchip"></i> Latest version of <b>Software</b> </li> <li class="coodiv-text-12 mb-0 py-0 text-muted"> <i class="coodiv-text-12 mr-3 fal fa-code"></i> <b>Staging site</b> and developer access </li>
ویرایش صفحات ثبت و انتقال دامنه
در صفحات ثبت و انتقال دامنه، از کدنویسی استفاده شده است و در این نسخه باید آنها را مانند ویرایش هر فایل HTML به صورت دستی ویرایش کنید.  برای ویرایش این بخشها باید موارد زیر را باز کنید:
برای ویرایش این بخشها باید موارد زیر را باز کنید:
این فایل برای بخش های صفحه ثبت دامنه است:
templates/orderforms/shyfytheme_cart/parts/domain-register-front.tpl
این فایل برای بخش های صفحه انتقال دامنه است:
templates/orderforms/shyfytheme_cart/parts/domain-transfer-front.tpl
افزودن آیکونهای سفارشی به گزینههای اضافی سرویس
قالب شوفی 1.2.6 یک ویژگی جدید و منحصر به فرد برای گزینههای اضافی سرویس معرفی میکند، اکنون میتوانید آیکون خود را به هر گزینه رادیویی مانند تصویر زیر اختصاص دهید. ![]() برای استفاده از این ویژگی، باید قالب خود را حداقل به نسخه 1.2.6 بهروزرسانی کنید، سپس این مراحل را دنبال کنید.
برای استفاده از این ویژگی، باید قالب خود را حداقل به نسخه 1.2.6 بهروزرسانی کنید، سپس این مراحل را دنبال کنید.
اگر مراحل زیر به هر دلیلی براتون پیچیده بود و نتونستید انجام بدید در تلگرام در ارتباط باشید.
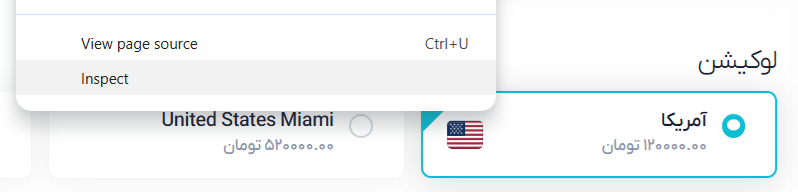
- به فروشگاه وبسایت خود بروید و سفارش سرویسی را که شامل گزینههای اضافی است، شروع کنید. وقتی در سبد خرید هستید، به صفحه «پیکربندی محصول» بروید.
- برای یافتن آی دی گزینه، روی چک باکس گزینهای که میخواهید سفارشیسازی کنید، کلیک راست کرده و گزینه Inspect را انتخاب کنید (با استفاده از ابزار inspect مرورگر خود).

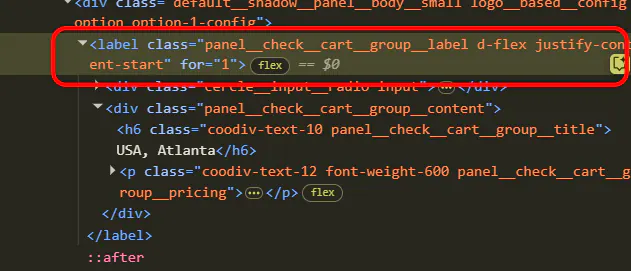
- یک پنل حاوی کد باز میشود. به دنبال تگ
labelبگردید که حاوی چک باکس باشد.
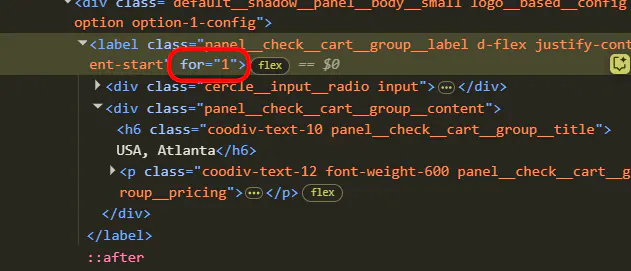
- در آن لیبل،
for="..."را پیدا کنید، عدد داخل آن، ای دی گزینه است.
- تصویر مورد نظر را در مسیر
templates/shufytheme/imagesقرار دهید - به این مسیر در پنل ادمین بروید: ShufyTheme Control Panel → General Settings → Custom CSS Code
- کد زیر را اضافه کنید (مثال):
.logo__based__configoption.option-1-config:after {
background: url(../../../../templates/shufytheme/images/usa.png);
border-radius: 0;
}
option-1-config را با ای دی که قبلاً پیدا کردید جایگزین کنید (مثال: option-23-config).
برای بهترین نتیجه، از آیکونی با نسبت ابعاد 1:1(مربعی) و حداقل اندازه 30x30 پیکسل استفاده کنید.
این مراحل را برای هر گزینه اضافه ای که میخواهید یک آیکون سفارشی به آن اضافه کنید، تکرار کنید.
افزودن لوگوی سفارشی برای درگاههای پرداخت
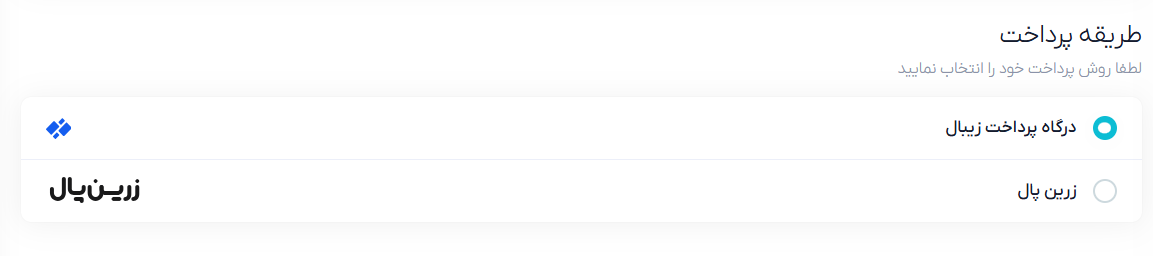
با استفاده از شوفی، میتوانید به راحتی لوگوهای روش پرداخت را به صفحه پرداخت خود اضافه کنید.  برای استفاده از این ویژگی، باید لوگوی روش پرداخت خود را با فرمت SVG داشته باشید، سپس این مراحل را دنبال کنید.
برای استفاده از این ویژگی، باید لوگوی روش پرداخت خود را با فرمت SVG داشته باشید، سپس این مراحل را دنبال کنید.
اگر مراحل زیر به هر دلیلی براتون پیچیده بود و نتونستید انجام بدید در تلگرام در ارتباط باشید.
- به صفحه تسویه حساب و به بخش روش پرداخت بروید.
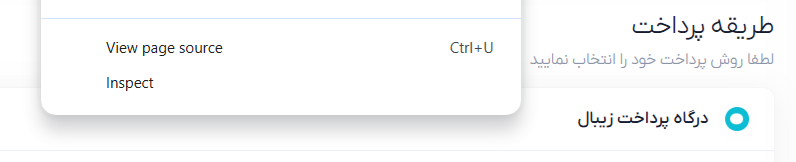
- روی کادر انتخاب روش پرداختی که میخواهید سفارشیسازی کنید، کلیک راست کرده و Inspect را انتخاب کنید.

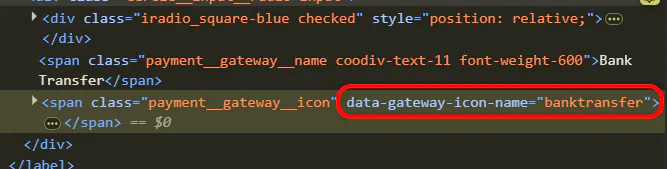
- در کد، به دنبال تگ
spanبگردید که شامل ویژگیdata-gateway-icon-name="..."باشد. مقدار داخل آن ویژگی را کپی کنید، این نام ای دی درگاه پرداخت است.
مقدار داخل آن ویژگی را کپی کنید، این نام ای دی درگاه پرداخت است. - توجه کنید که لوگوی شما باید با فرمت svg باشد. لوگوی خود را با یک ویرایشگر متن باز کنید(Notepad++ - VS Code)
- مهم: مطمئن شوید که فایل حاوی هیچ استایل درونخطی (inline style) نباشد. استایل درونخطی میتوانند طرحبندی صفحه شما را خراب کنند.
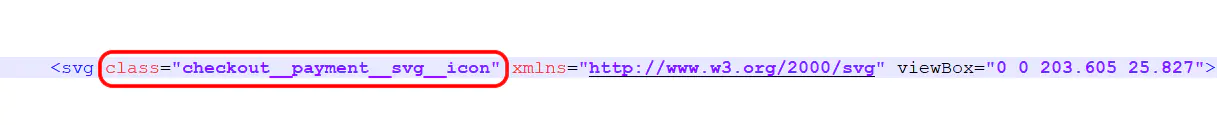
- در تگ svg، این کلاس را اضافه کنید:
class="checkout__payment__svg__icon"
- فایل ویرایششده را با استفاده از آی دی درگاهی که کپی کردهاید، با فرمت
tpl.ذخیره کنید، برای مثال:zarinpal.tpl - فایل .tpl را در این مسیر آپلود کنید:
templates/shufytheme/assets/gateways
این مراحل را برای هر درگاه پرداختی که میخواهید با یک لوگو سفارشیسازی کنید، تکرار کنید.
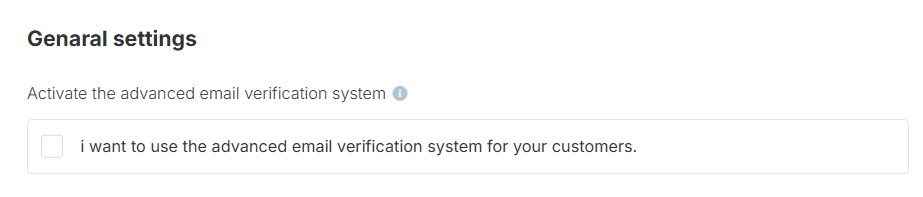
فعالسازی تایید ایمیل پیشرفته
با فعال کردن سیستم تأیید ایمیل پیشرفته در پنل مدیریت شوفی، کاربران تا زمانی که آدرس ایمیل خود را با موفقیت تأیید نکنند، نمیتوانند به وبسایت شما دسترسی پیدا کنند.  برای استفاده از این قابلیت، مراحل بعدی را دنبال کنید
برای استفاده از این قابلیت، مراحل بعدی را دنبال کنید
- شما باید قالب خود را حداقل به نسخه
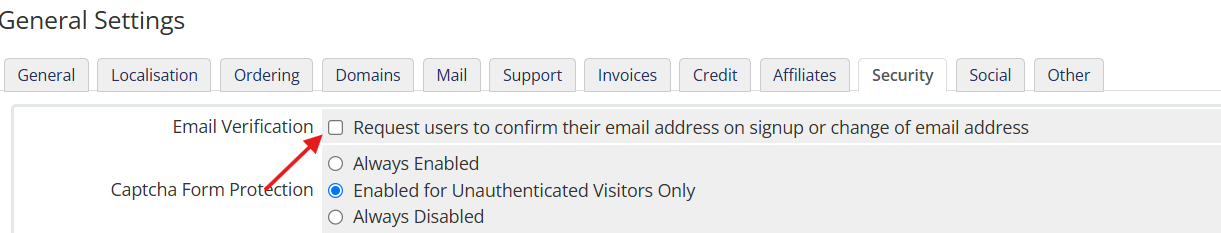
1.2.6بهروزرسانی کنید. - تأیید ایمیل را از مسیر general settings -> Security فعال کنید.

- تأیید ایمیل پیشرفته شوفی را در کنترل پنل و مسیر General -> Genaral settings فعال کنید.